Step 1: Retrieve Your Auto-Generated Digioh Inline Smart Tag
Log in to your Digioh account and navigate to Box Editor > Widget Settings to access your inline smart tag.
Step 2: Upload Your Custom Loading Spinner to Digioh
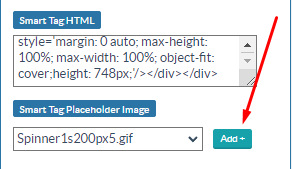
Within the Widget Settings, upload your custom loading spinner image (We generally suggest a 350x350px gif file). We use https://loading.io/ for the loading spinners. Build your loading spinner and upload it, Digioh will host this image and integrate it with your smart tag.

Copy the smart tag for future reference.
Ensure your spinner image is web-optimized for fast loading.
Step 3: Add the Smart Tag to Your Shopify Page
Sign in to your Shopify admin dashboard and go to Online Store > Pages. Choose to add a new page or edit an existing one, titling it appropriately.
Step 4: Embed the Smart Tag Code
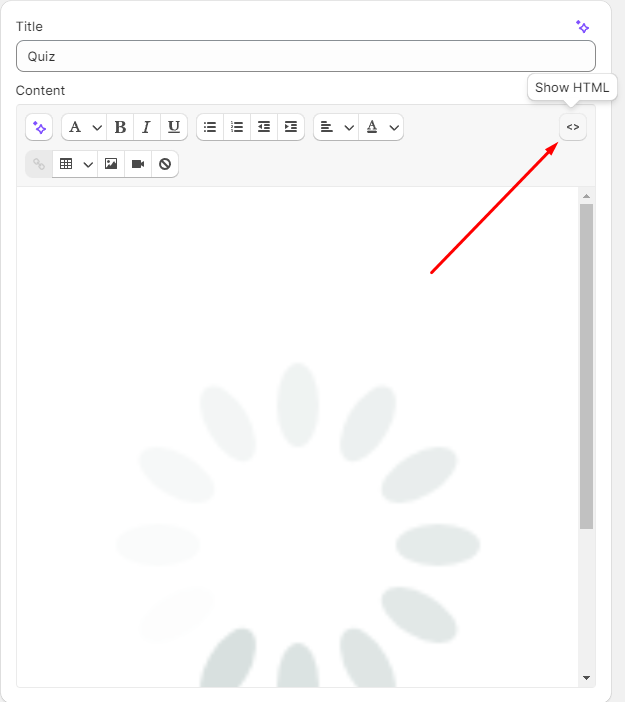
In the page editor, switch to HTML view and paste the inline smart tag code into the content area.

Step 5: Save and Test
Click save and preview your page to ensure functionality. If issues arise, recheck the code and the image upload in Digioh.
Step 6: Publish Your Page
Set the page visibility to visible in Shopify and save to publish the smart tag and loading spinner on your site.
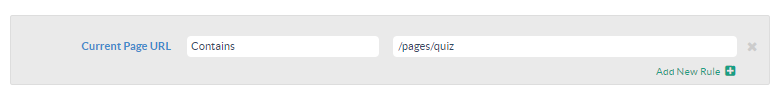
Note: Make sure the box is turned on and there is a condition added. The condition you need to add is Current page URL contains /pages/quiz