If you ever find that you need to set the tabIndex of an inline box to a specific value, or remove it entirely, you can do that via Box-level Widget Metadata.
In the box that you want to modify, navigate to the Box Metadata under the Widget tab. The necessary metadata is: boxtabindex: <number>|remove
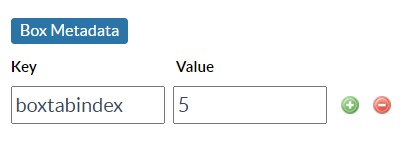
For example, if you wanted to set the tabIndex to 5, you would set the metadata to boxtabindex: 5:

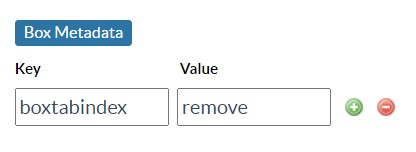
If instead, you wanted to remove the tabIndex and let the browser decide, you would use boxtabindex: remove:

Any questions? You can always reach out to our support team via support@digioh.com!
