By default, Digioh supports merge tags for form fields and “analytics” values for use in Digioh Integration templates. For a complete list, see What are all the data and analytics fields Digioh can push through Integrations?
With the help of App #61 – Universal Merge Tags (UMTs), you can also use most of these merge tags anywhere inside a box. This means text elements, button text, html elements, redirect URLs, form field labels, and form field default values.
If you just want to pass UTM or other URL parameters with your box submissions this is the app for you, but you can look at our simple step-by-step guide to tracking UTMs instead.
To install and activate, click on the profile menu top right, select Custom JS (Apps), install App #61, and then Publish.
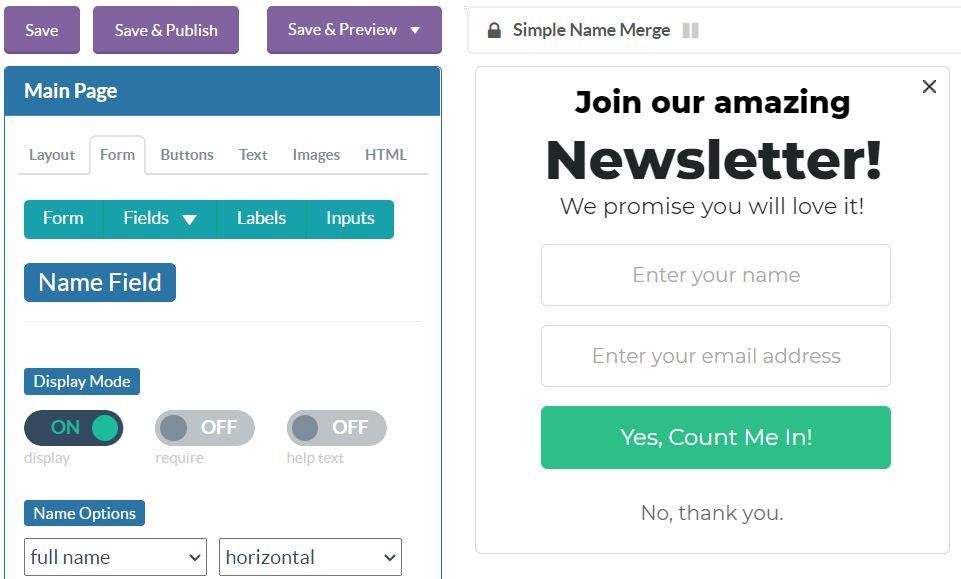
The simplest merge example is to recall prior form input, in this case the standard [NAME] field:

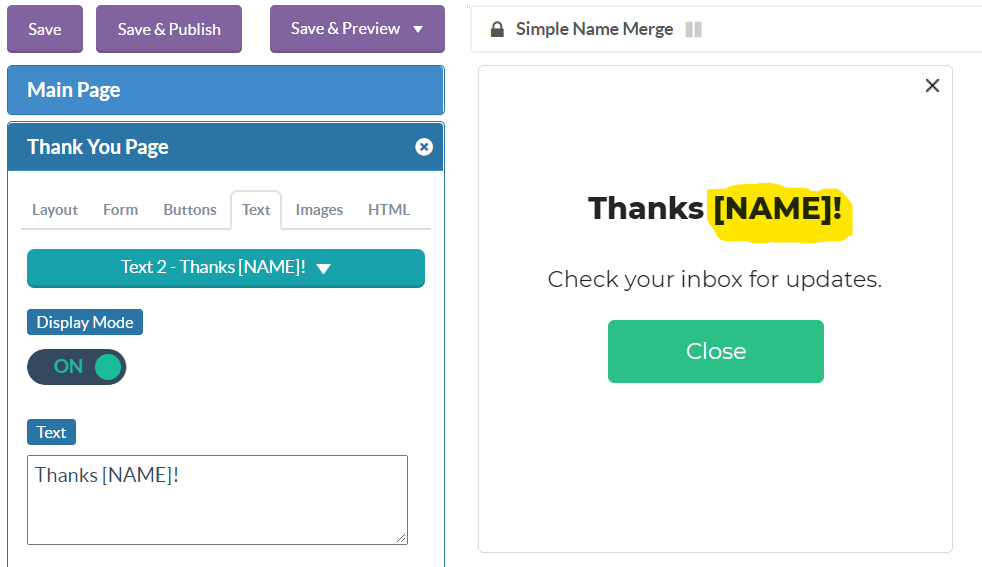
The Thank you page recalls the name form field from the prior page:

You can use of the standard field merge tags [EMAIL], [NAME], [FIRST_NAME], [LAST_NAME], [PHONE], [OPT_IN], as well as [CUSTOM_1] … [CUSTOM_50].
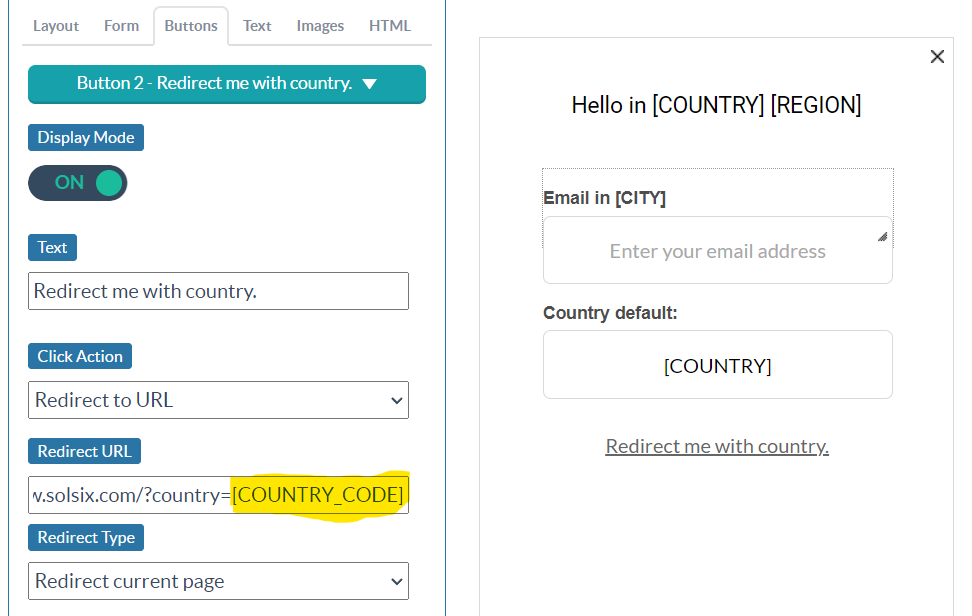
Here’s a more complex example that includes:
- Merge tags in header
- Merge tags in form field Label
- Merge tags as text input defaults, which is useful for prepopulating forms
- Merge tag used to construct a redirect URL

Available merge tags in addition to this list of merge tags are:
- [HOST_NAME] – the hostname part of URL (site domain)
- [PAGE_PATH] – the path portion of the URL e.g. /some/path.html
- [IP_ADDRESS] – IP address of the client e.g. 1.20.30.44
- [UTC] – Milliseconds since 1970; the UTC timestamp e.g. 1651169900419
- [UTCDAY] – Milliseconds since 1970 to midnight today; the UTC timestamp rounded by day e.g. 1651104000000
- [GA_CLIENT_ID] – The Google Analytics (Universal) clientId
- [BOX_PAGE] – The configured page name of the current page showing (or main, thx, ep1, ep2, … if not configured)
Google Tag Manager dataLayer
You can extract values from events in the Google Tag Manager dataLayer with the following mergeTag:
- [DL|eventName|propName] : find event eventName in the GTM and replace tag with value of event property propName
For example, if your dataLayer contains event “foo” with a property “bar” = “foobar”, [DL|foo|bar] will be replaced by “foobar”. If the dataLayer, event, or event property does not exist, then the merge tag will be replaced by an empty string.
Tips and Tricks
- Merge tags can be useful as default values for hidden fields that you want to submit.
- You can use any number of merge fields in a single element.
- For redirects, you can grab utms or other query string parameters and include on the redirect URL.
- Merge tags cannot be nested.
- While you can use merge tags for text input and hidden fields, they don’t work in dropdowns, radios, or checkboxes.
Capturing optional default value if UTM is blank
- [QSFC|utm_source|default value] – This merge tag will pass the default value if the UTM is empty/blank
This will be helpful for use cases like if you want UTM source to match whatever is in the URL or default to something else if UTM is blank.
Query String and Browser Storage Access
This app also supports several advanced merge tags that allow you to merge the values of cookies, localStorage, and query string parameters:
- [QS|queryStringKey] – replace with a value from query string on this page; [QS|utm_source] will replace as facebook for URL with ?utm_source=facebook
- [QSLC|queryStringKey] – replace with stored “last click” value from query string; useful for attribution parameters like utm_source.
- [QSFC|queryStringKey] – replace with stored “first click” value from query string; useful for attribution parameters like utm_source.
- [QSSN|queryStringKey] – replace with stored value from query string for this browser session; equal to last click unless session has expired.
- [COOKIE|cookieName] – replace with the contents of a named cookie e.g. [COOKIE|is_logged_in]
- [LS|localStorageName] – replace with the contents of a named localStorage item e.g. [COOKIE|user_id]
These merge tags will default to an empty string if the key is not found, but also supports the setting of your own default values, e.g. [COOKIE|last_login|unknown].
Please note: When setting up a custom field to populate values with the above tags, the page must submit for the merge tags to be properly populated.
Element Introspection
Introspection is the ability for a Box to “look at itself”. This app supports the ability to extract text and button labels as merge tags. The main use case for this would to submit hidden values for text or button CTAs, for analysis. For example, if Text 1 is a question, or CTA, and you are running an Experiment or otherwise changing the box, you can carry the CTA itself along with the submission data to help with performance analysis or provide additional context for the submission data.
- [TEXT_1], …, [TEXT_10]: the text content at time of form submission
- [BUTTON_1], …, [BUTTON_10]: the button label at time of form submission
It’s possible to use these merge tags in hidden fields (for submission), and also in metadata if, for example, you are using a tracking app. While you can use these tags in text and button elements themselves, use cases here are rare.
The Regular Expression Merge Tag
This is an advanced merge tag that allows you to extract a value from the result of any other merge tag using a Regular Expression (Regex). A common use case for this might be to extract a locale string from the URL page path. Regexs can be very complicated, we recommend Regex101.com for learning about and creating a regex. The structure of the merge tag is:
- [RX|SIMPLE_MT|/regex/flags]
- SIMPLE_MT is a merge tag that does not require any parameters (making it simple), e.g. URL, PAGE_PATH, CUSTOM_1, etc.
- regex is the regexp body. The regexp must contain exactly one capture group, which determines the value that will replace the entire merge tag. Any valid regex will work, the only exception being that it cannot contain double quotes (“) because these are not accepted in the Digioh Box Editor UI for security reasons.
- flags any valid regexp flag such as i (ignore case), m (multi-line), etc, but we do not support g (global match) because the regexp must return exactly one captured group.
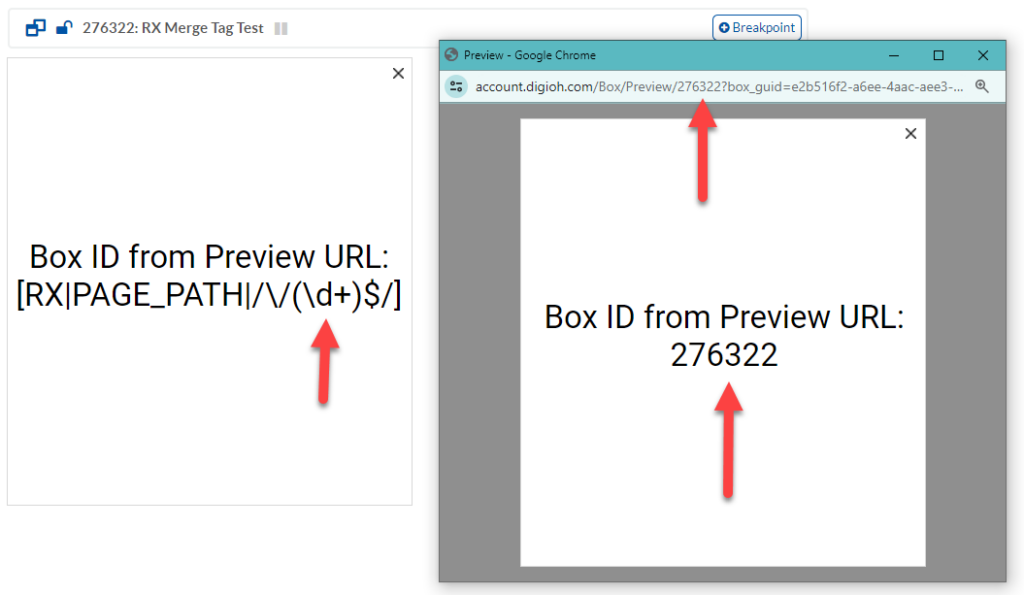
Example. In Digioh Box Preview, the popup URL contains the Box ID and looks like this: https://account.digioh.com/Box/Preview/276322?box_guid=e2b516f2-a6ee-4aac-aee3-136d95d5919e
We can use a merge tag to extract the Box ID from the URL page path: [RX|PAGE_PATH|/\/(\d+)$/]

This example uses the merge tag in a visible box text element, but because RX is a merge tag like any other you can use it anywhere in the box, including metadata, custom fields, and redirect URLs.
Custom Merge Tags
You can define your own named merge tags that draw from the dataLayer using box-level metadata:
mergetag_new:TAG_NAME = fieldName
TAG_NAME (without square brackets) can include letters, numbers, and underscore.
fieldName is one of name, first_name, last_name, phone, email, custom_1, custom_2, …
For example, if you define a merge tag:
mergetag_new:MY_TAG = custom_1
then uses of [MY_TAG] anywhere in the box will be replaced by the value of Custom 1.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
