What You’ll Learn
In this guide, you’ll learn the process of adding and customizing radio buttons within your Digioh forms. By following these straightforward steps, you’ll be able to:
- Incorporate radio buttons into your forms.
- Define and organize multiple options within a radio button group.
- Customize the appearance and layout of radio buttons to align with your design preferences.
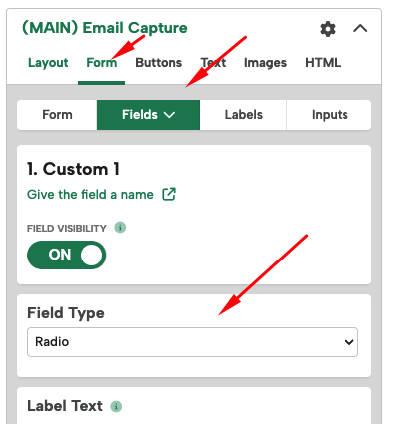
To add radio buttons to a box, add a custom field to your form, and set the field type to Radio.

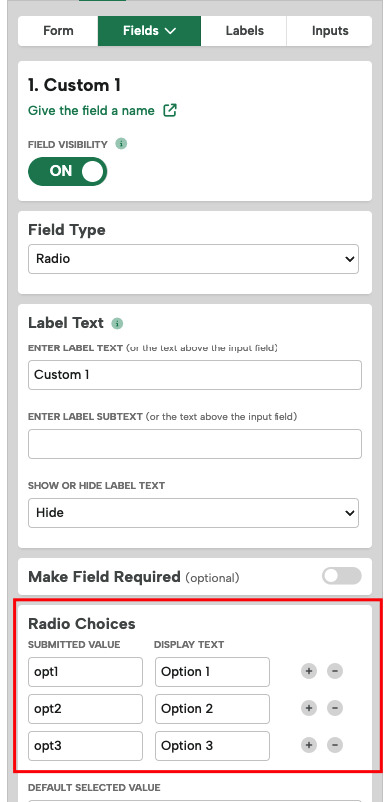
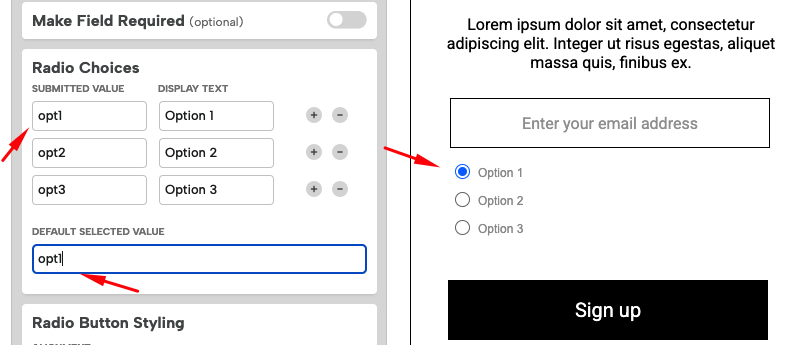
Each group of radio buttons allows you to add multiple options. Users will only be able to select one option. The Submitted Value is the data that will be passed and the Display Text is what will show up in your design.

Set a pre-selected default option if needed.

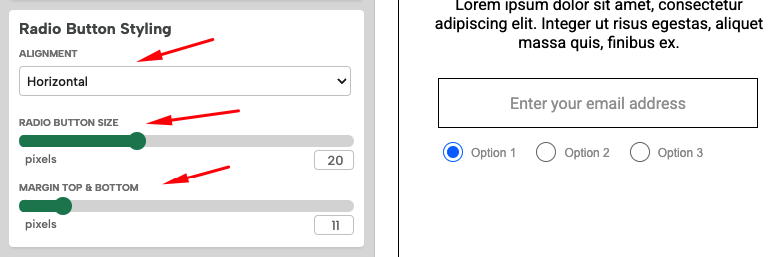
You can set whether radio buttons will appear horizontally or vertically. To adjust the size of the buttons and padding between buttons, use the Size and Margins options. (Margin options will control top/bottom margins if set to Vertical only)

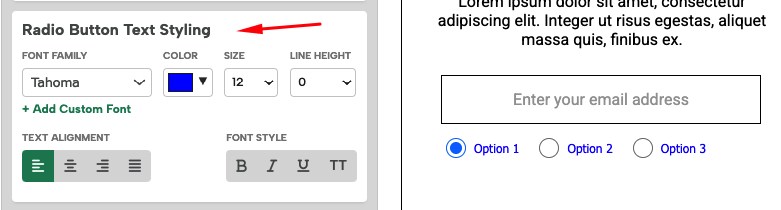
You can style the text of the radio buttons using the controls here.

If you have any questions about radio buttons, send us an email and we’ll be glad to help.
Related Reading:
