Custom Function positioning lets you set up JavaScript to position an inline widget (or embedded form) on your page.
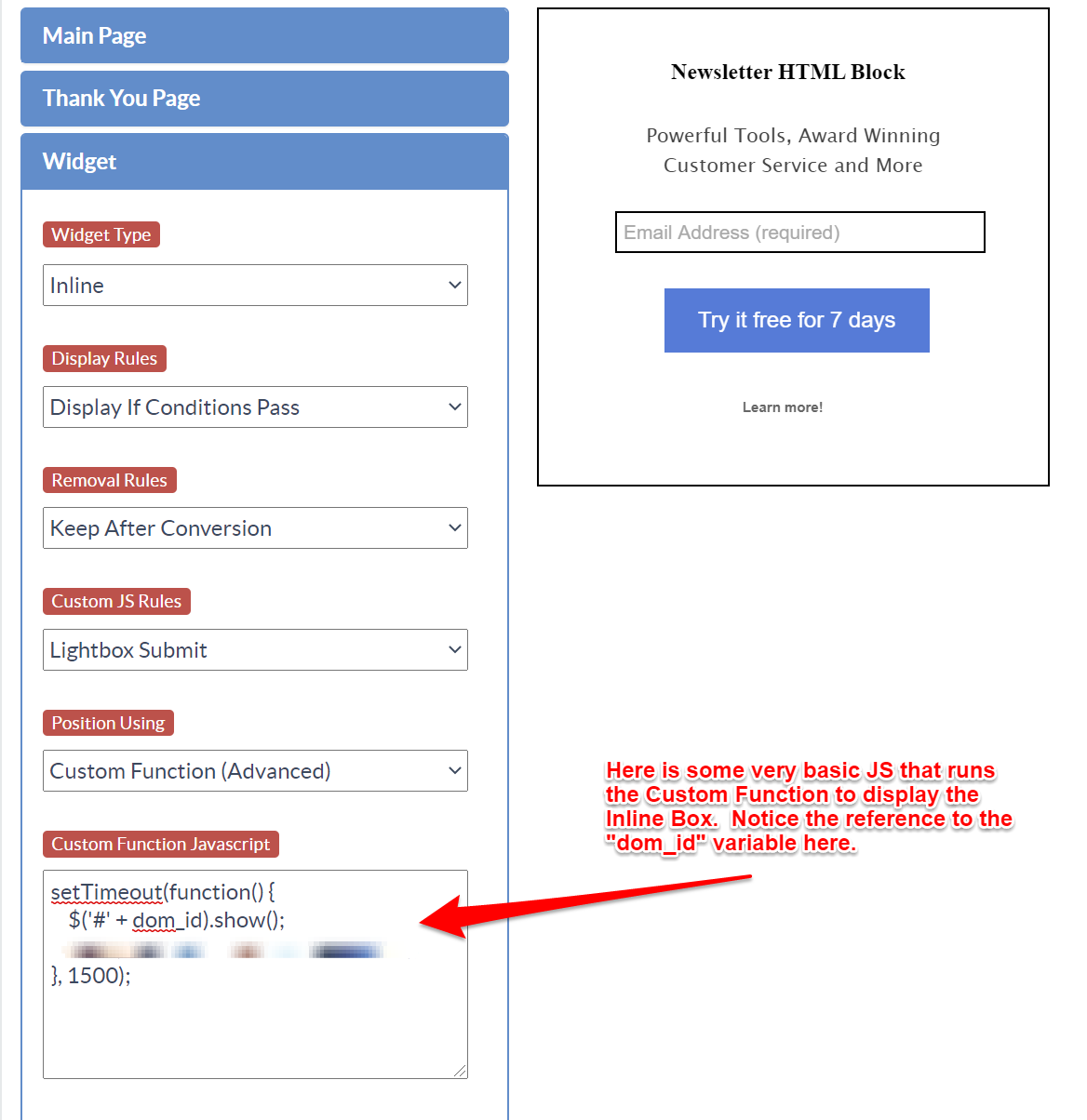
Here is the most basic example of how the Inline Form “Custom Function” positioning works:

The following variables are available for use in your Custom Function JavaScript:
- window
- document
- $ (this represents jQuery)
- lightbox_id
- dom_id
- style_string
The “dom_id” is the actual HTML DOM id value for the inline box outer wrapper <div> element.
When the main website is loaded, the inline box is constructed and immediately hidden on the page. It will exist (in its hidden state) at the end of the page HTML, right before the closing </body> tag. It is up to your Custom Function to “show” the inline box and position it on the page. You will primarily use the “dom_id” to do this, likely through the use of jQuery ($) positioning functions.
If you have any questions about positioning an inline box using this option, send us an email, and we’ll be glad to help.
