
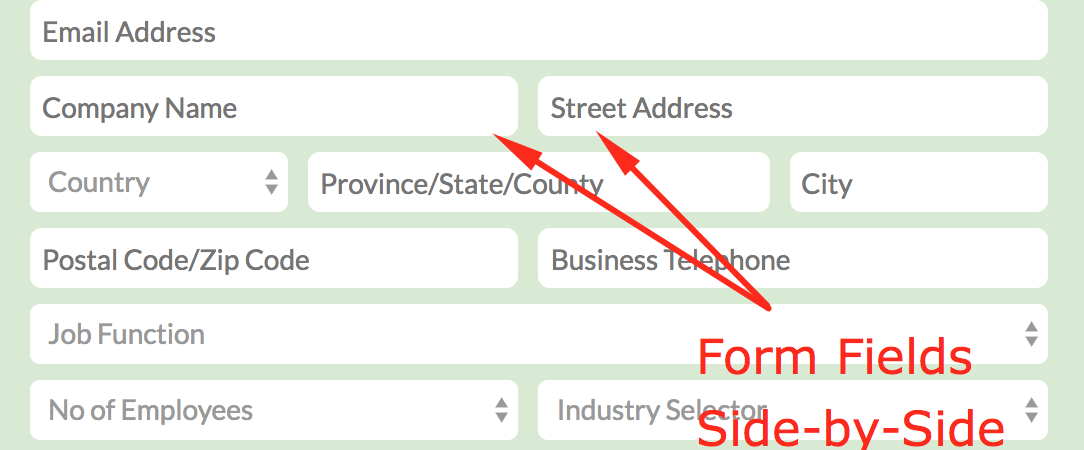
Digioh allows you to easily align fields next to each other horizontally (see here). To customize it further, see below.
Sometimes you may want to put fields next to each other, particularly if you have a lot of fields. Follow these steps to do it with Custom JS.
First, remove the invisible div between each custom field:
$("div[style='float: none; clear: both;']").remove();
To put two fields side-by-side, use this CSS style:
var css_48_margin = {
"display": "inline-block",
"float": "left",
"width": "48%",
"margin-right":"10px"
};
var css_50 = {
"display": "inline-block",
"float": "left",
"width": "50%",
};
Use jQuery to assign this style to custom fields:
$("#form_input_custom6_wrapper").css(css_48_margin); //first on left
$("#form_input_custom7_wrapper").css(css_50); //second on right
Note: change the jQuery # to whatever the checkboxes are in your form. For Custom 5 it will be #form_input_custom5_wrapper.
The final code will be:
In Custom JS Boxes – After DOM Ready
$("div[style='float: none; clear: both;']").remove();
var css_48_margin = {
"display": "inline-block",
"float": "left",
"width": "48%",
"margin-right":"10px"
};
var css_50 = {
"display": "inline-block",
"float": "left",
"width": "50%",
};
$("#form_input_custom6_wrapper").css(css_48_margin);
$("#form_input_custom7_wrapper").css(css_50);
