To see what the lightbox looks like on your website (before you add our JavaScript to your site), you can take a screenshot and upload it into Digioh. When you preview your lightbox, you can see it on top of your website screenshot.
Here is how to do it.
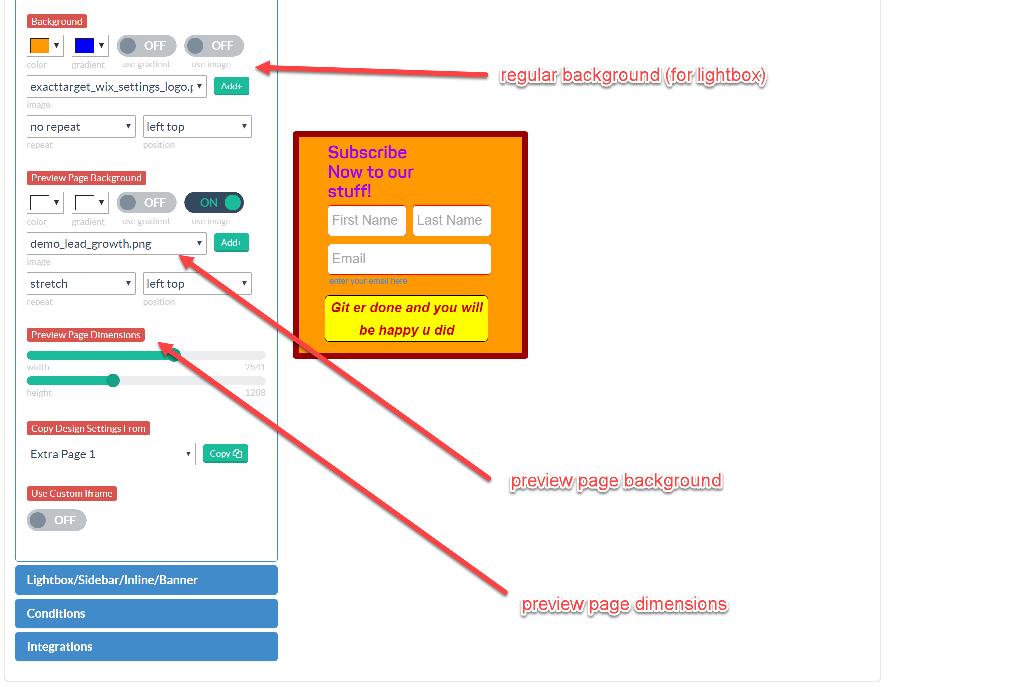
In addition to the background image, you can choose the width & height of the preview page. This makes it easy to create a preview page that more closely resembles the circumstances your lightbox will be displayed under.
You can find these settings in the Main Page section of the design editor.

If you need help setting up your preview page, don’t hesitate to reach out; we’re here to help!
