To add the Digioh JavaScript snippet to your Shopify site, follow the steps below.
Step 1: Go to your Shopify admin site.
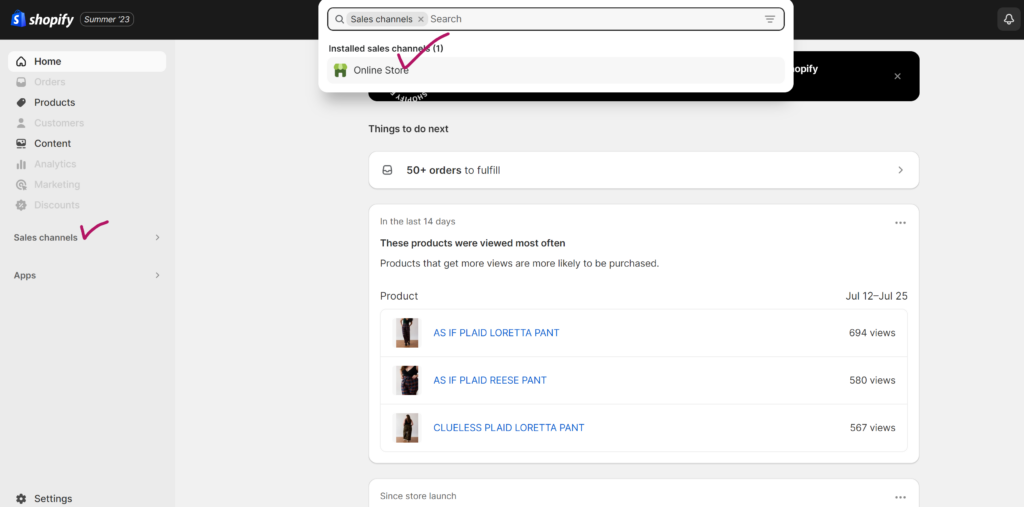
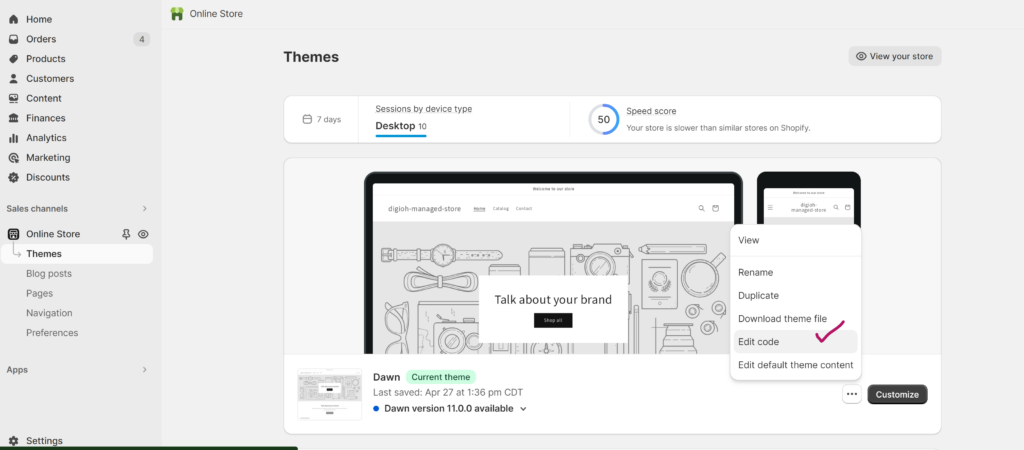
Open the admin backend of your Shopify store and click “Online Store”

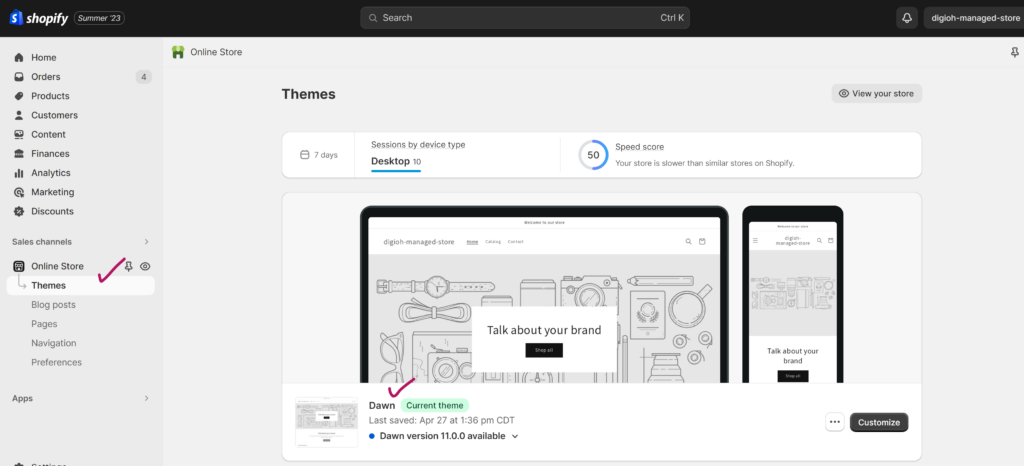
you will see all themes list

Step 2: Click on “Actions.”
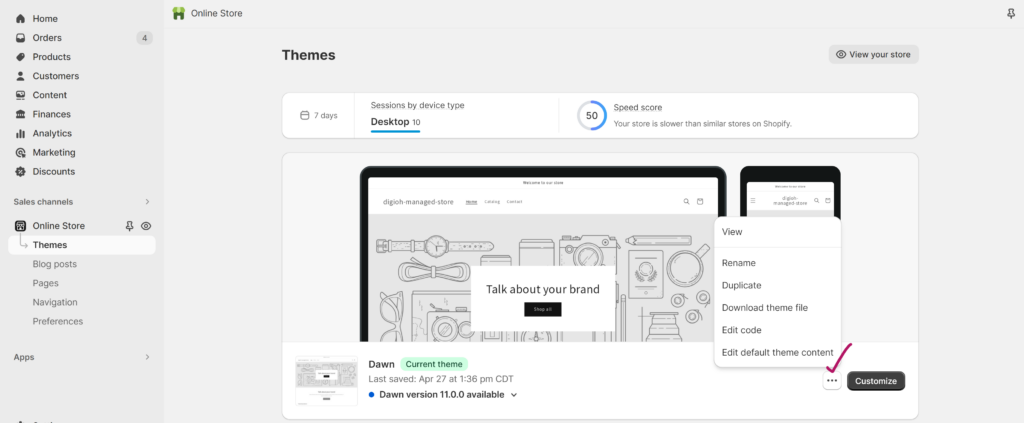
After opening the “Themes” section, click the “Actions” button icon “…” on the right side of the screen.

Step 3: Click “Edit code.”
Select “Edit code” from the dropdown.

Step 4: Click “{/} theme.liquid”
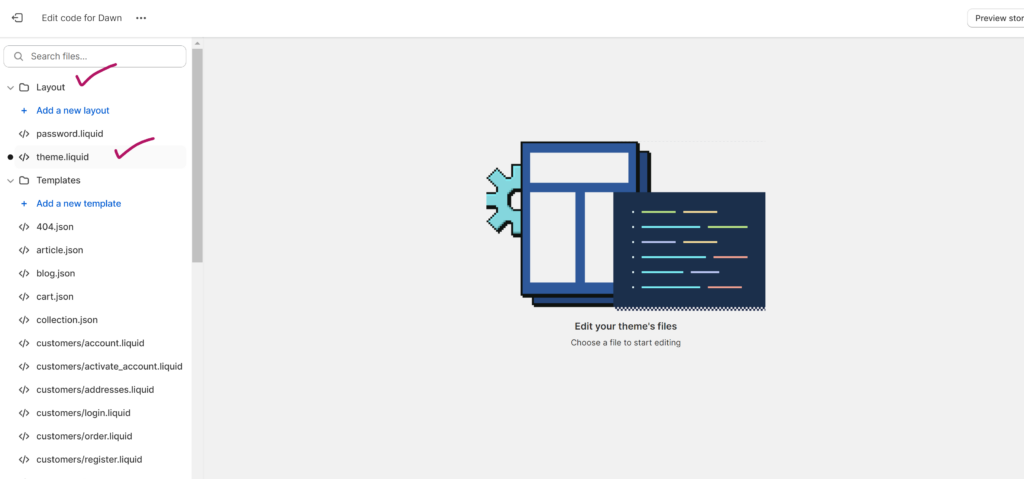
Click the “Layout” folder to display your .liquid files list, then click on “[/] theme.liquid” to generate the code file on the right side of the screen.

Step 5: Find the </head> section in the HTML.
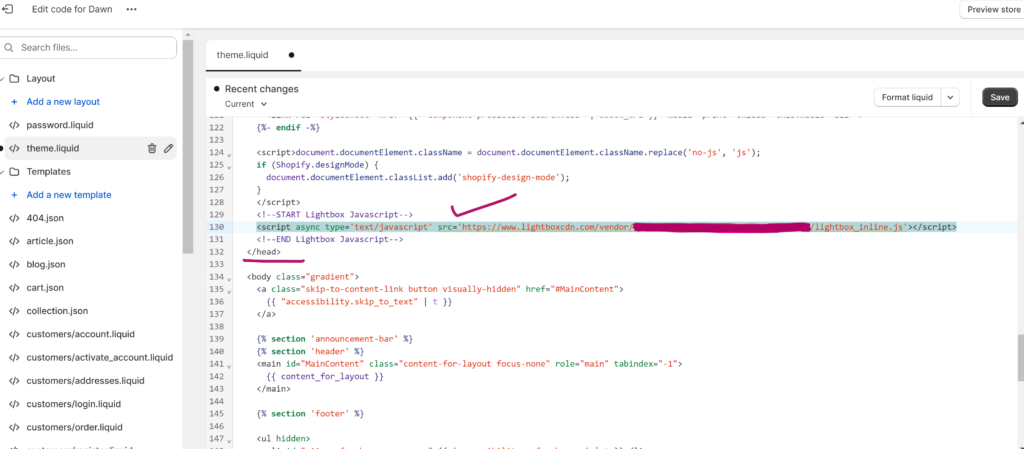
Find the closing </head> tag by pressing CTRL + F on Windows or Command + F on Mac and you can paste the Digioh JS Snippet just above the “</head>” section. You can get your Digioh JS in Digioh Setup Instructions.

Step 6: Save and refresh your site to see the results
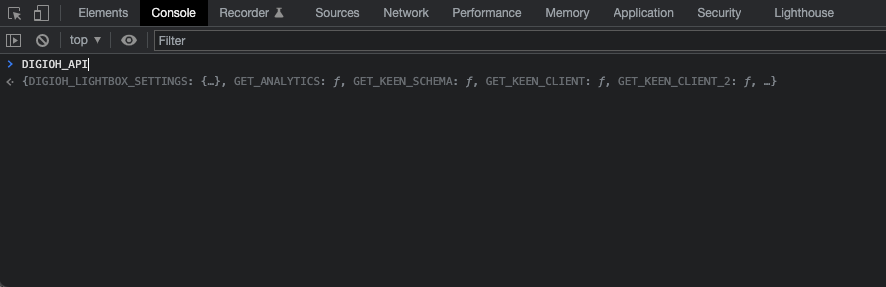
After adding the JS Snippet, save and refresh your site for the changes to take effect. To confirm the JS Snippet was added, go to your site homepage, press F12 to open DevTools, click Console, type in “DIGIOH_API” and hit enter. If you don’t get an error, your JS Snippet was installed successfully.