Deploying Digioh to your site involves embedding a JavaScript tag on all pages, or deploying the tag via a Tag Management system like Google Tag Manager or Tealium.
However, you can test Digioh live on your site, just for your computer, without actually installing it. Perhaps you want to test functionality before committing to Digioh, or you’re experiencing IT delays deploying the JavaScript tag, or want to test in your production environment before publishing from staging/qa.
On your own computer, you can simulate deployment of your Digioh account setup to any website using a browser plugin called Requestly. Install the plugin from the relevant app store, and follow these steps to inject the Digioh tag onto your site from that browser.
1. In your Digioh account, from the profile menu top right, open Setup Instructions.
2. From the tag script code, highlight and copy the src URL, without the single quotes:

It should be just the URL, similar to this: https://www.lightboxcdn.com/vendor/94cc2d20-4992-4703-83c3-588d62539d0f/lightbox_inline.js
3. Open the Requestly plugin, typically you do this from the app toolbar, top right of your browser.
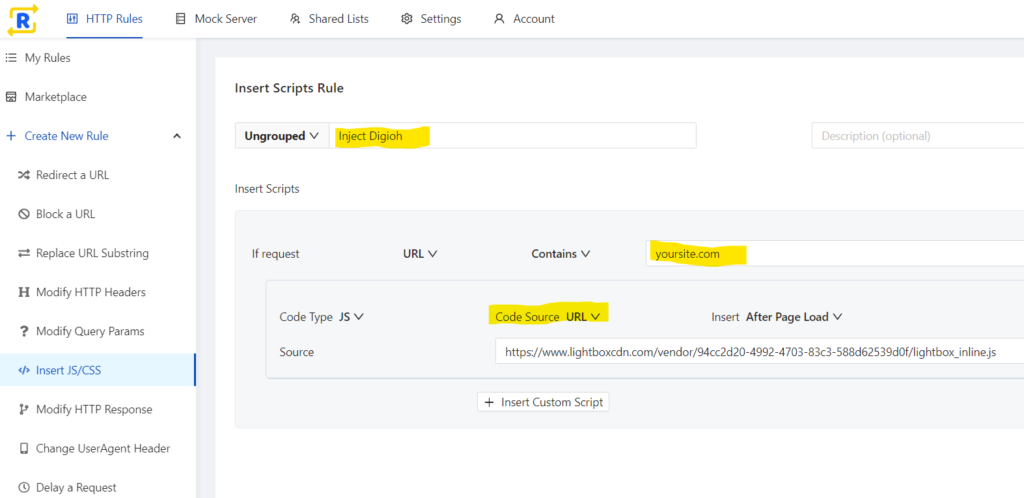
4. Click to Create New Rule, of type Insert JS/CSS.
5. Configure a rule name, the domain name of your site, change “Code Source” from “Custom Code” to URL, and paste the Digioh JS URL.

6. Click Create Rule to save and activate
Now, when you go to your site, Digioh will inject and operate (for you) just as if it was deployed to your site.
IMPORTANT NOTE: if you subsequently deploy Digioh to your site for real, make sure you turn off this Requestly rule or Digioh will embed twice. This won’t affect real site users, but your experience may be unstable because of the duplicate Digioh tags.
