Use our Language rule to target users with a specific browser language.

You can use this rule to target a specific language/region combination.

Or you can target all users with a given language set in their browser, regardless of region.

Localization Example
With this rule, you can serve the same widget design in different languages. This is ideal for localized language translated by a real person, instead of automated.
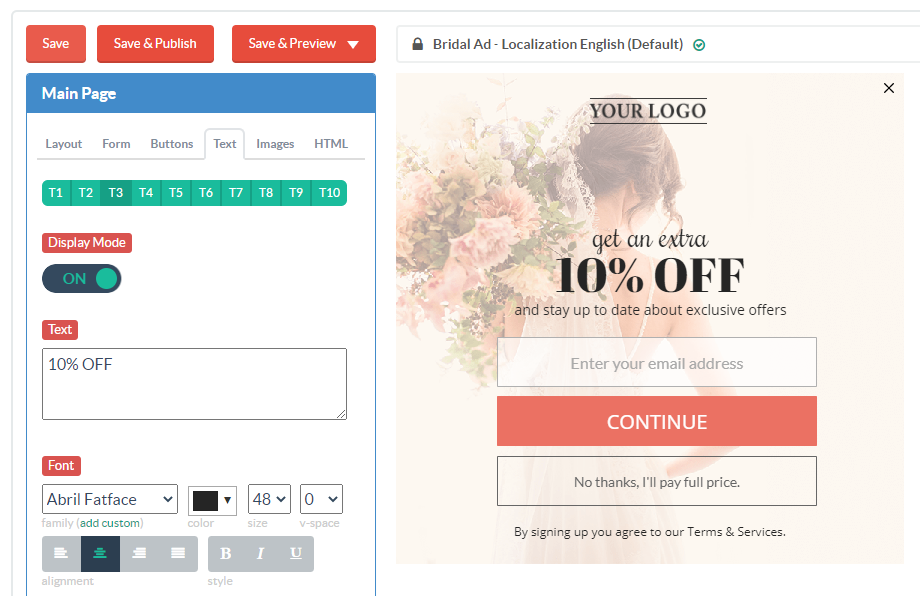
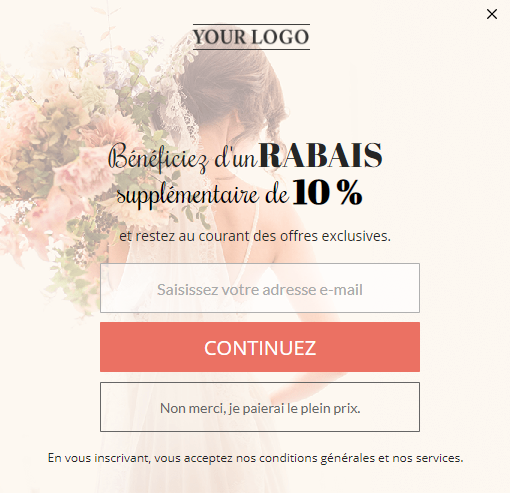
First, design a box in your default language. In this example, the default language is English.

Then, duplicate your box to start making a version in another language.

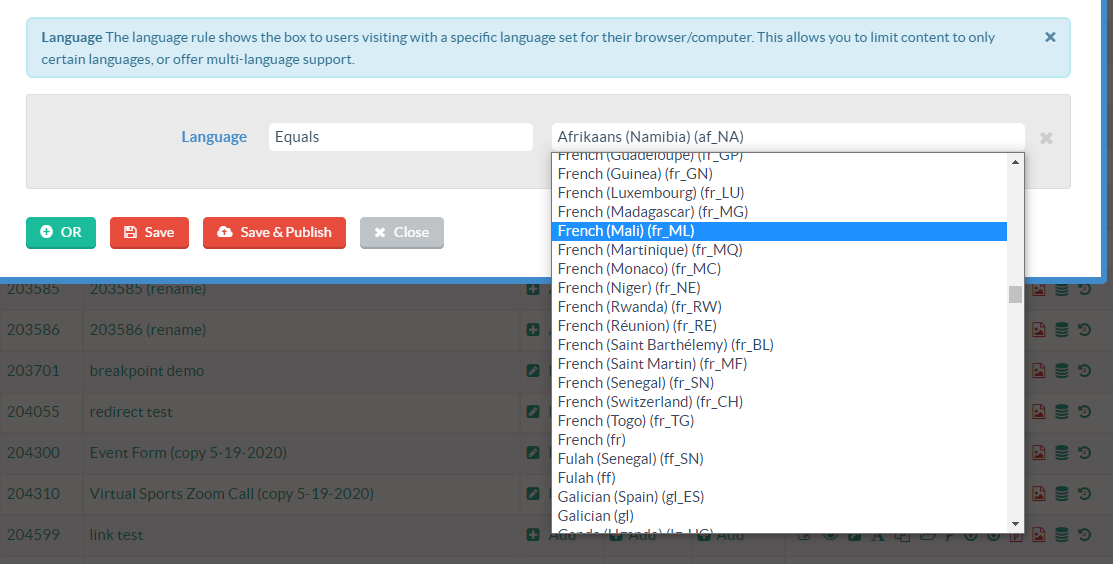
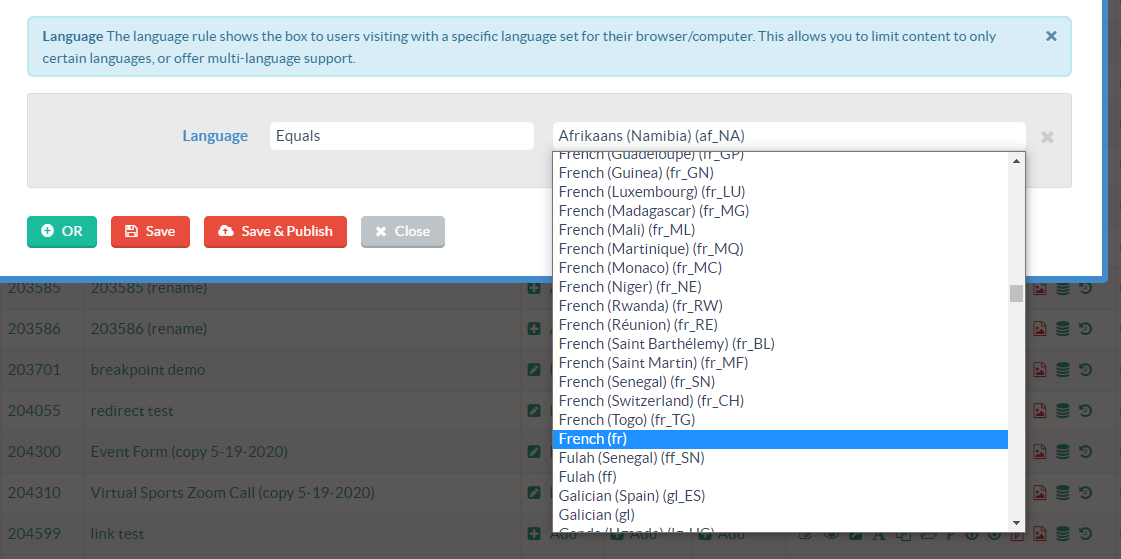
Update your copy to the language you want to detect. In this case, we’re using French.

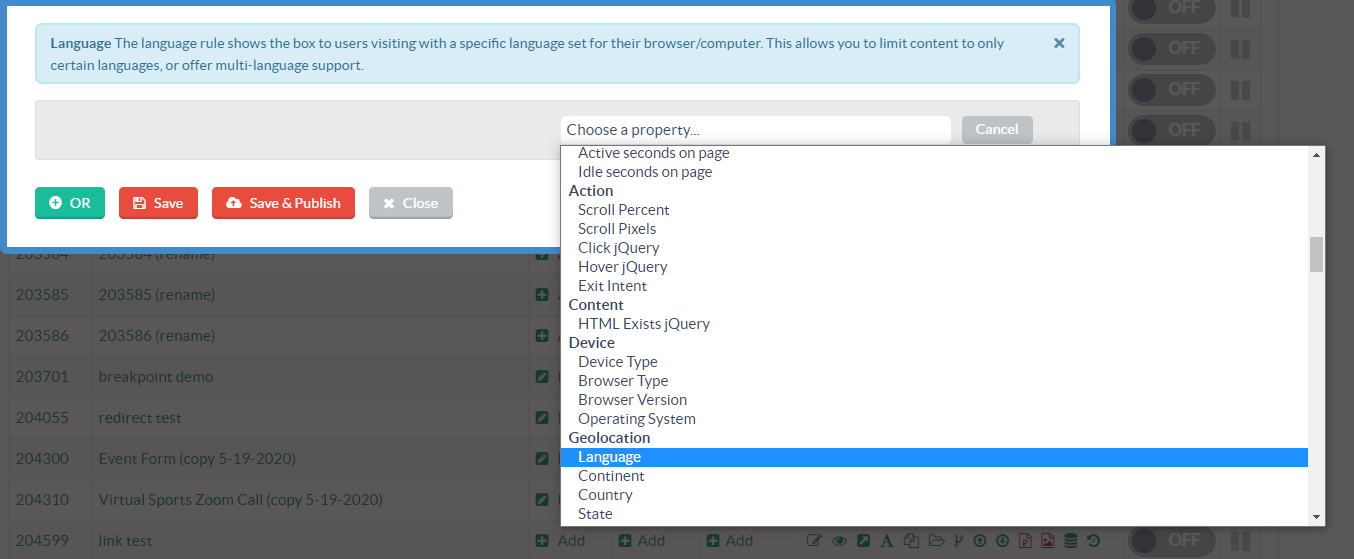
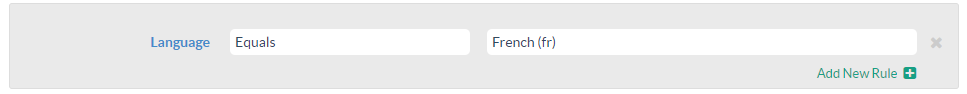
Add the language rule to your box.

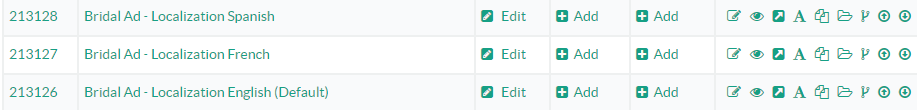
Repeat this step to add more languages.
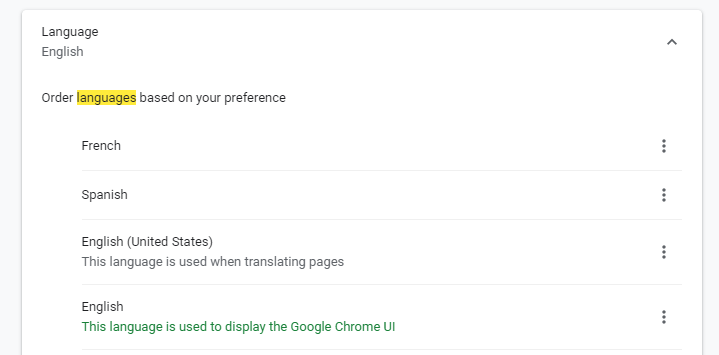
Make sure your default language appears below any other languages you’ve added. In this example, Digioh will first check to see if the user is using a Spanish, then French. If not, it will show the default box instead.

To see this rule in action, set your browser’s default language to French or Spanish and visit our demo page.

If you have any questions about setting this rule up, send us an email, and we’ll be glad to help!
