Update 2020: Digioh now has native box configuration for setting error messages for each form field. You can use the technique described below for more advanced use cases (e.g. multi-language support for a single box).
If you ever need to overwrite our Error messages (for example when someone enters in an invalid email address), you can easily do that in the custom JS.
This is especially useful if you want to show error messages in a different language.
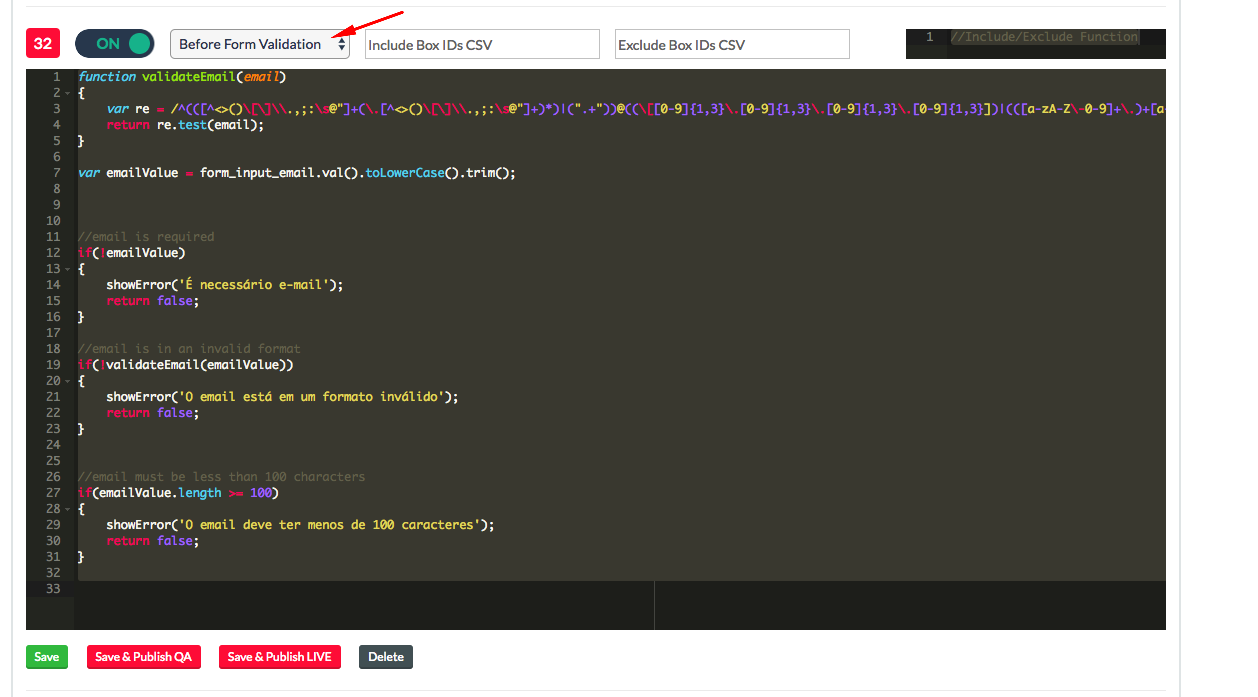
Here is the Custom JS:
function validateEmail(email)
{
var re = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
var emailValue = form_input_email.val().toLowerCase().trim();
//email is required
if(!emailValue)
{
showError('É necessário e-mail');
return false;
}
//email is in an invalid format
if(!validateEmail(emailValue))
{
showError('O email está em um formato inválido');
return false;
}
//email must be less than 100 characters
if(emailValue.length <= 100)
{
showError('O email deve ter menos de 100 caracteres');
return false;
}
It goes on the “box” level “After Form Validation if you want additional validation, or “Before Form Validation” if you want to completely replace the default validation.

If you need any help changing an error message, send us an email, and we’ll be glad to help!
