In this guide, I will show you how to map your checkboxes to send custom values to your Marketing CRMs.
Step 1
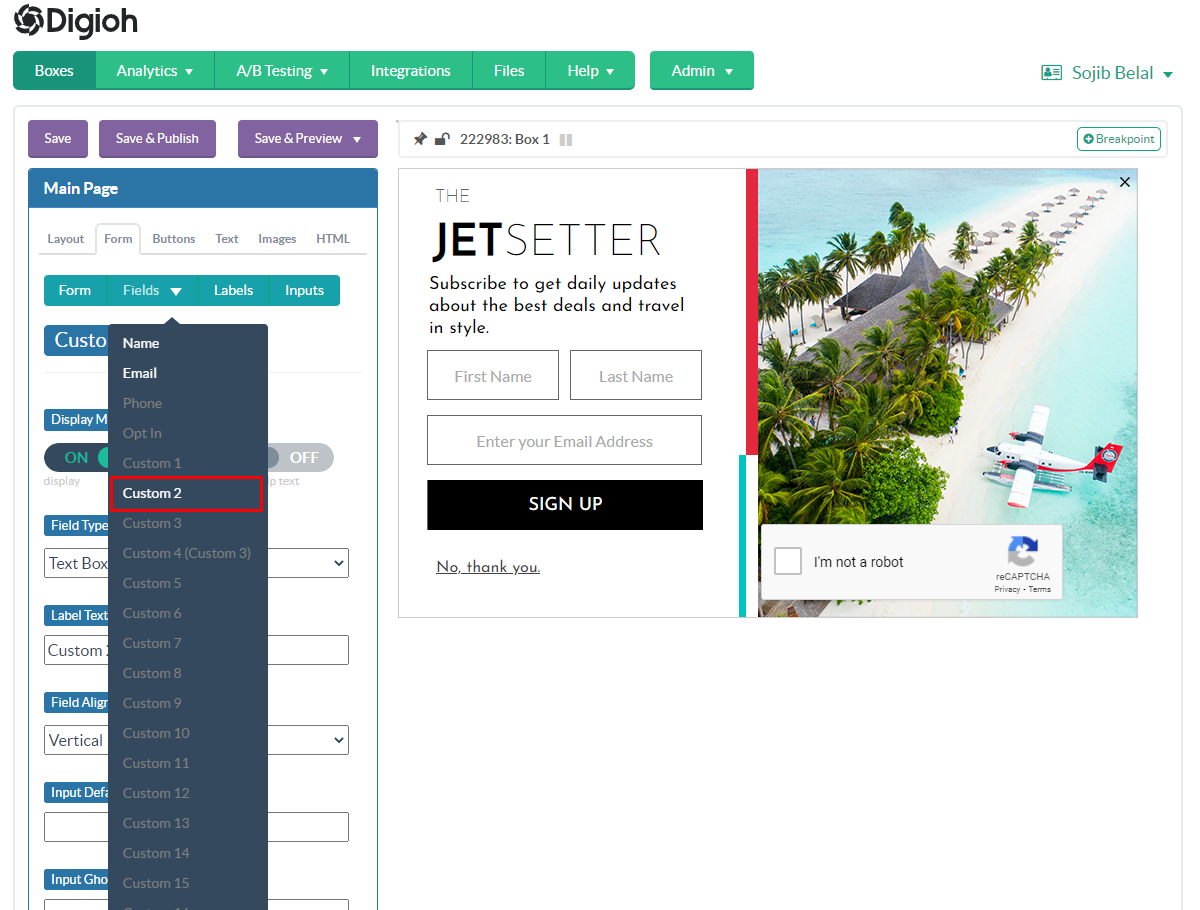
Create a custom Field.

Step 2
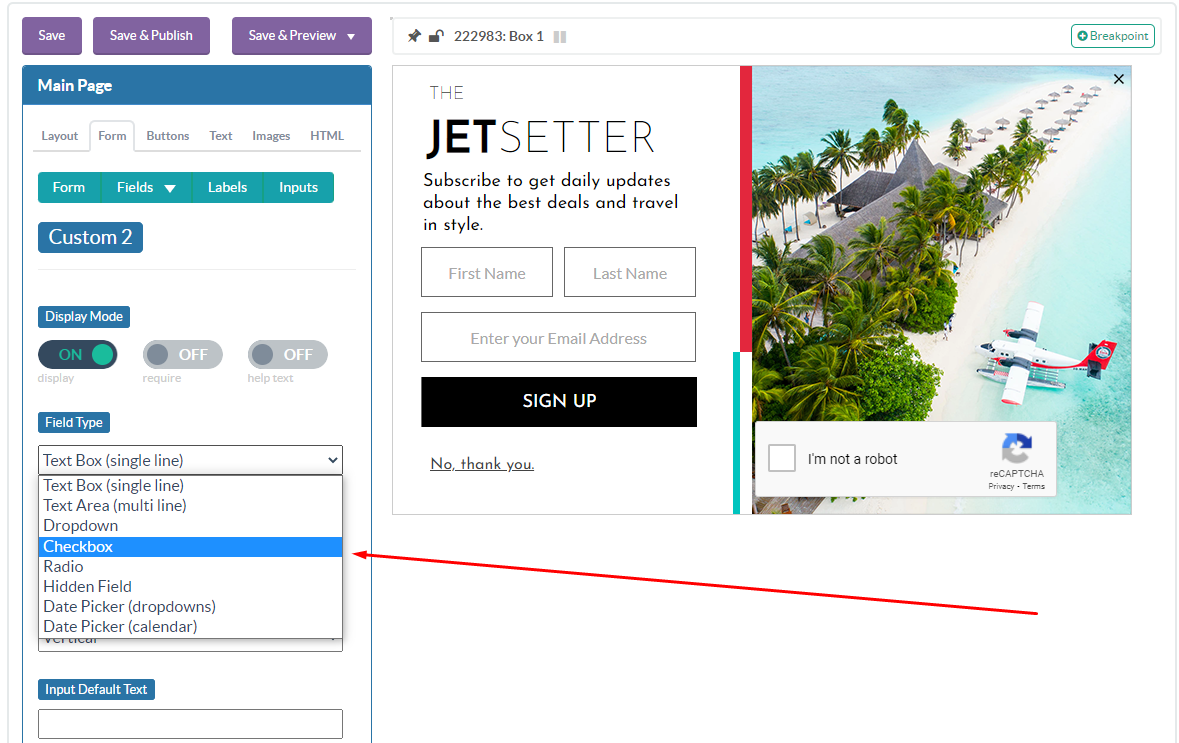
Select it as a checkbox

Step 3
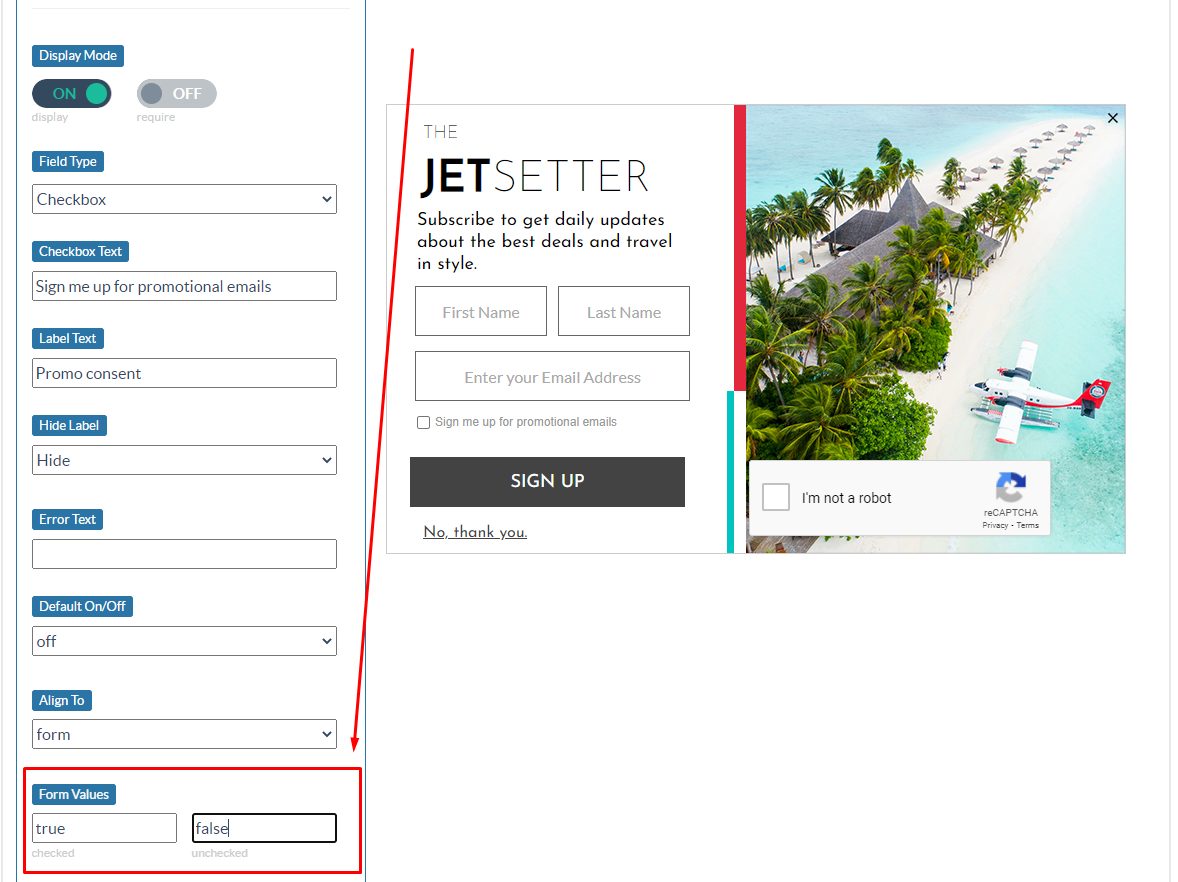
Insert the Checked/Unsnecked value
Hit save

Step 4
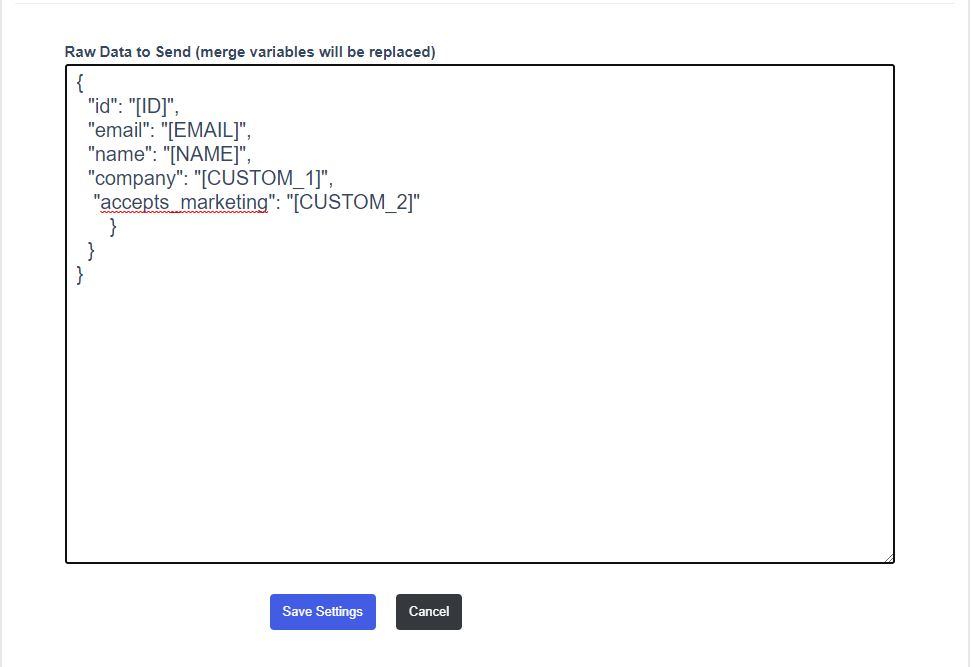
Go to integration mappings. (JSON Payload)
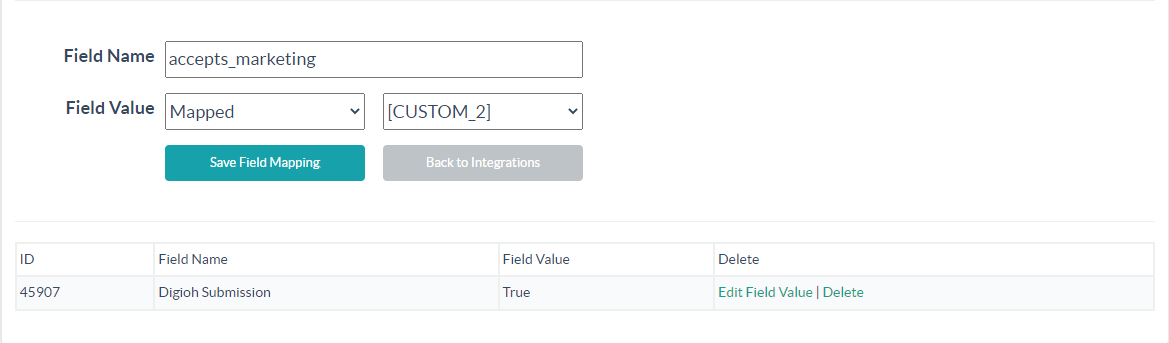
Map your property name that was created in your CRM to accept this data with the custom field you used in Digioh.
Such as if you have used custom 2 for the checkbox, map [CUSTOM_2]

For Native integration the mapping looks like this

You are all set.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
