Digioh has a custom function that makes it easy to output a DIV you can target using the HTML exists jQuery equals rule.
The following code outputs a DIV you can use with the HTML exists jQuery rule:
function setRule(ruleName) {
var rule = document.createElement("div");
rule.setAttribute("id",ruleName);
rule.setAttribute("style","display:none");
rule.setAttribute("digioh","digioh_rule");
window.parent.document.body.appendChild(rule);
}
Call the function with the name value you want to use for the HTML exists rule. So, if you have custom code that reads the total value of the user’s cart and want to output a DIV based on that code, you can use something like:
setRule("cart-over-100");
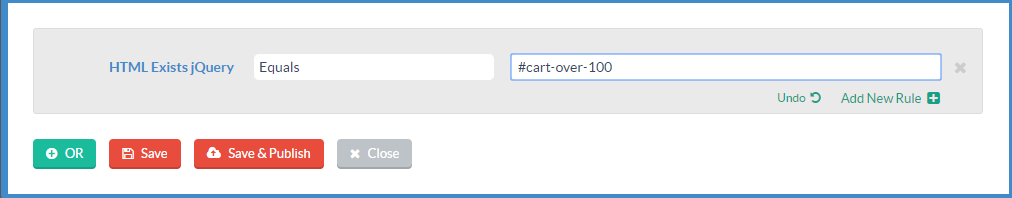
To target that value, you’d use an HTML Exists jQuery rule #cart-over-100
Note that the # symbol is required. The setRule function creates an invisible DIV element on your page with ID=ruleName, and #cart-over-100 indicates that jQuery should look for an element with ID=cart-over-100.

If you have any questions, or if you’d like help setting up some rules, send us an email and we’ll be glad to help!
