The powerful Digioh-Tapcart Integration can help improve your mobile app’s customer engagement and retention. By integrating Digioh with Tapcart, you can display product recommendation quizzes, surveys, and other interactive content within your app. This content can collect valuable customer data, promote your products and services, and drive repeat purchases.
For Tapcart customers, Digioh includes all design, integration setup & deployment, recommended strategies, etc. as a complimentary service to our customers during onboarding. Integration setup & optimization is an ongoing complementary part of the support provided to Digioh customers on an “as requested” basis. This includes the desktop website, mobile website, and the Tapcart app.
Installing the single Digioh JS tag to the Tapcart custom block will power everything Digioh offers, including quizzes, surveys, and pop-ups.
Note: Digioh script will be installed onTapcart using Tapcart Custom Blocks.
Use Cases
Note: Digioh integrates with all major customer relationship management (CRM) & Email Service Providers (ESPs) and can push data to custom CRMs via API.
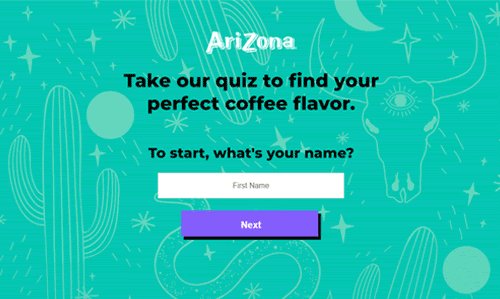
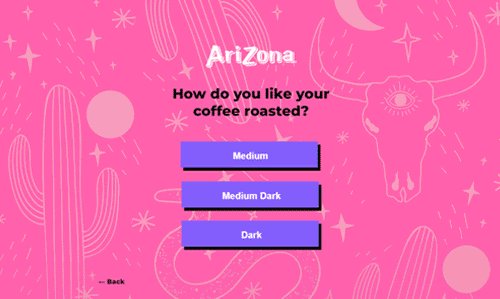
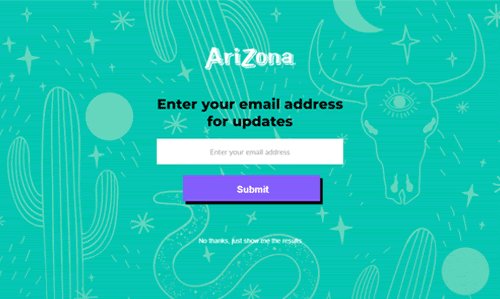
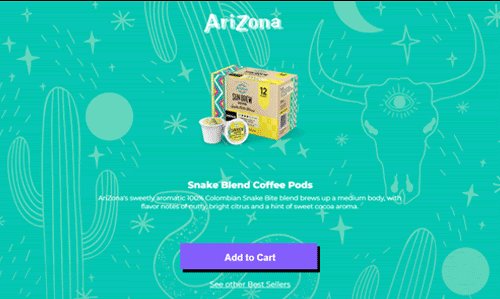
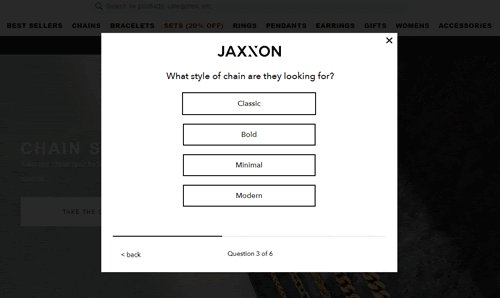
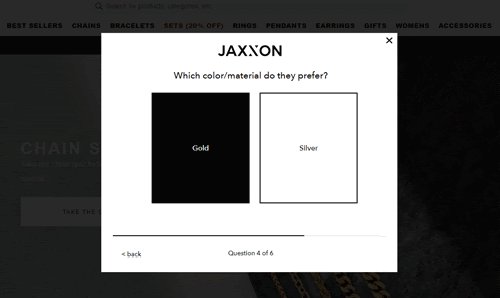
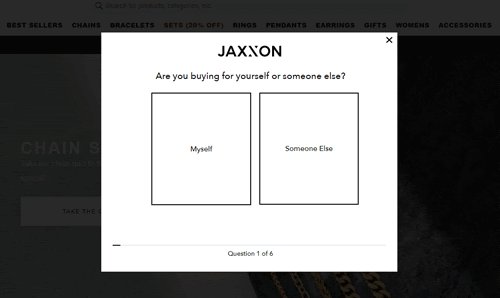
1) Product Recommendation Quizzes


- Grow your list, collect zero-party data, and drive sales with a custom product recommendation quiz.
- Send quiz data, including question responses and contact information, to your CRM or ESP.
How to Install Digioh on Tapcart
To install Digioh’s JS tag on Tapcart, follow the instructions below.
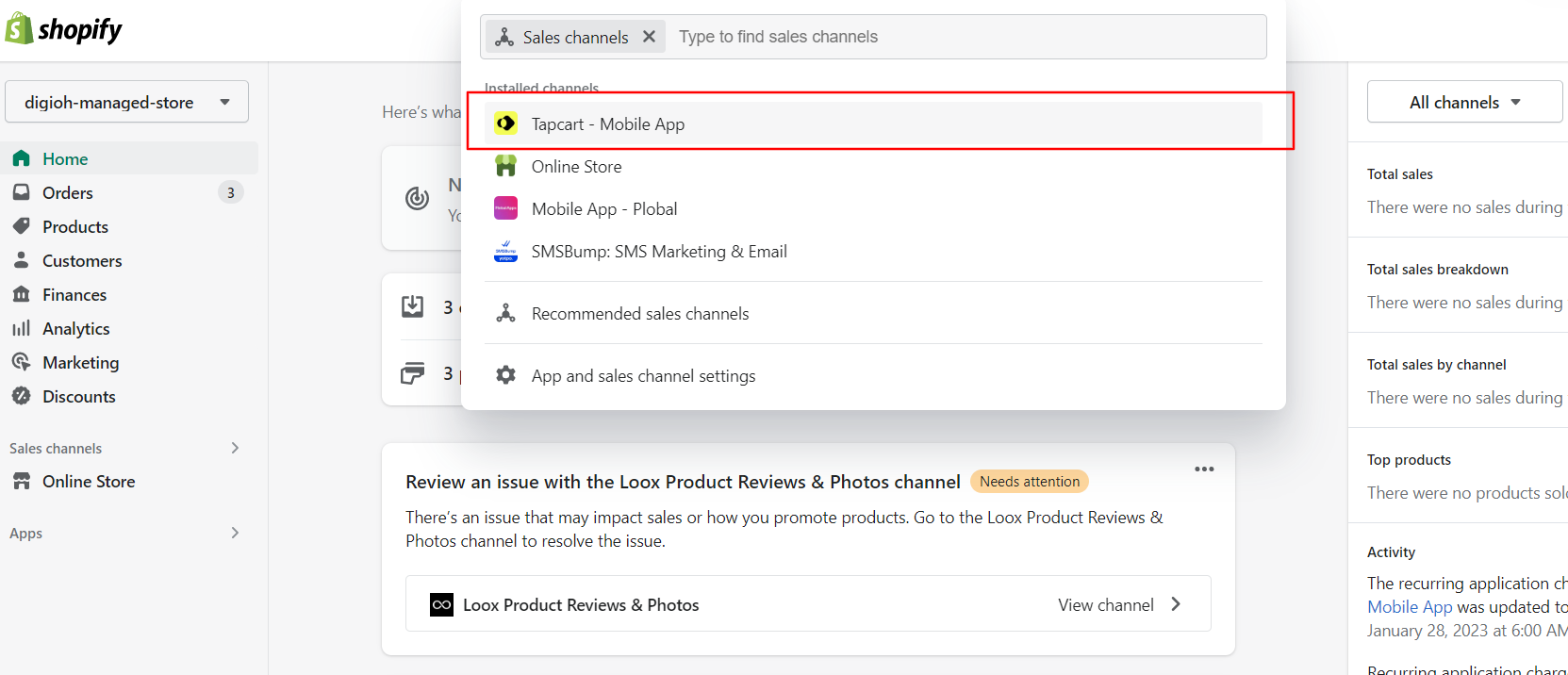
1) Log into your Shopify store.
2) Open the Tapcart Channel.

There are 2 methods to install Digioh to Tapcart.
1- Custom Screens
2- Custom Blocks
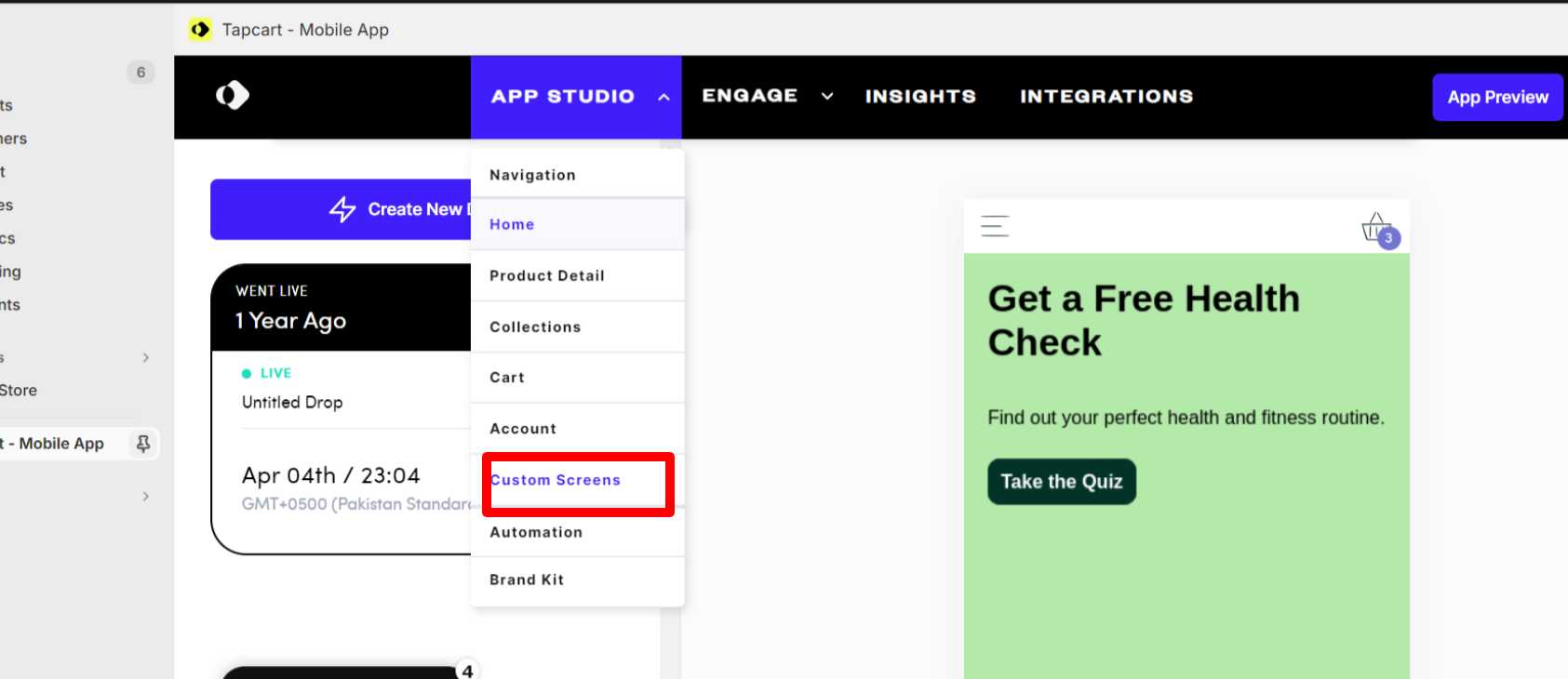
1- Custom Screens
a) Add a new Custom Screen

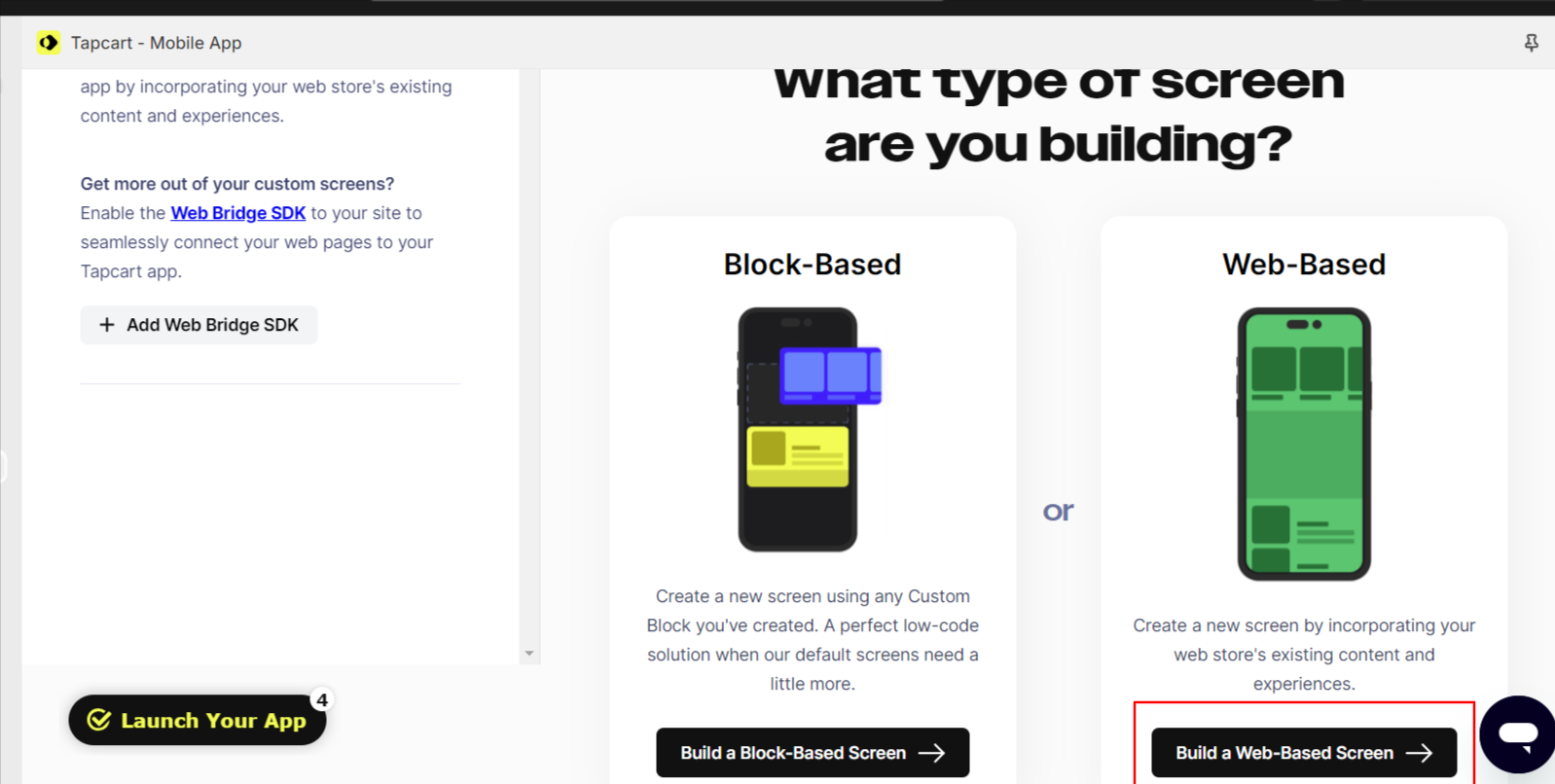
b) Select Web-Based Build a Web-Based Screen

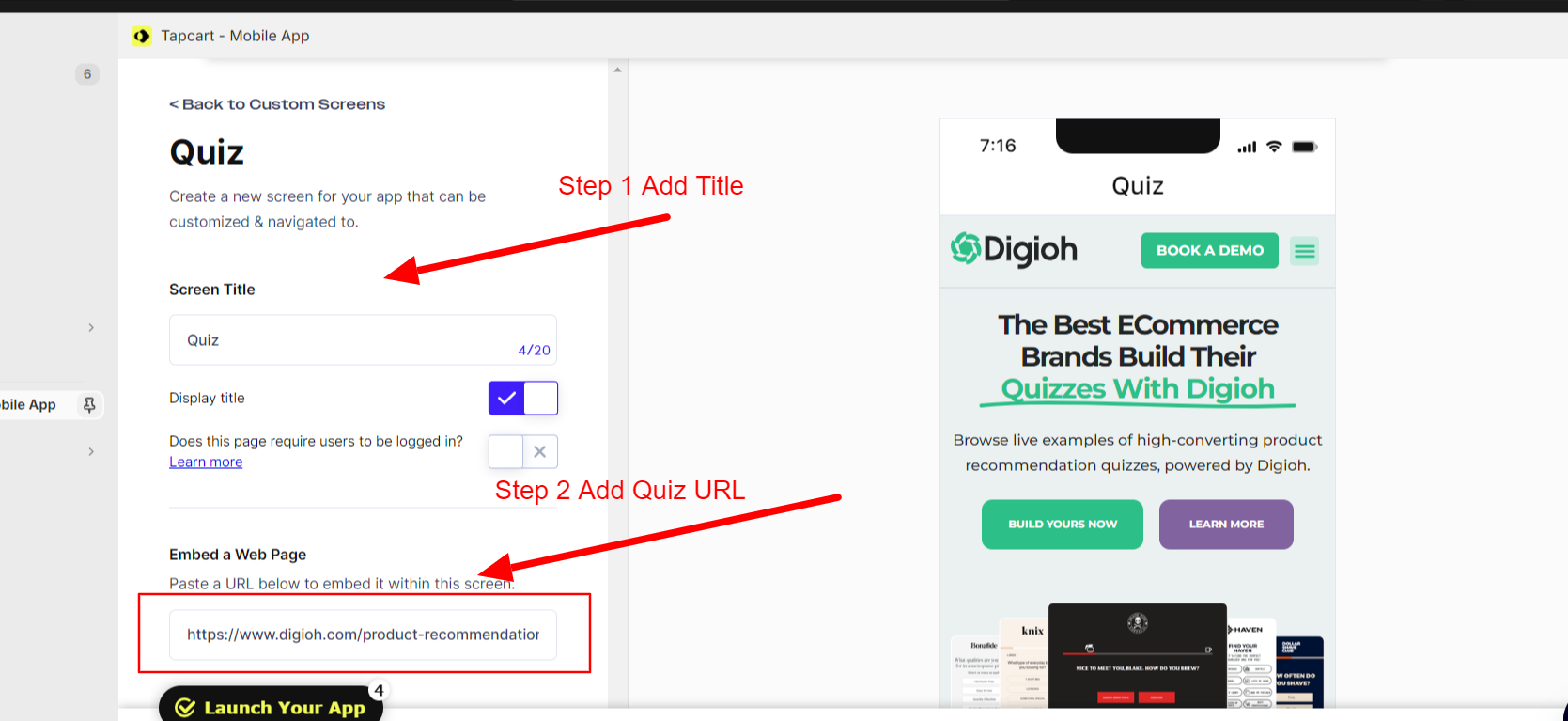
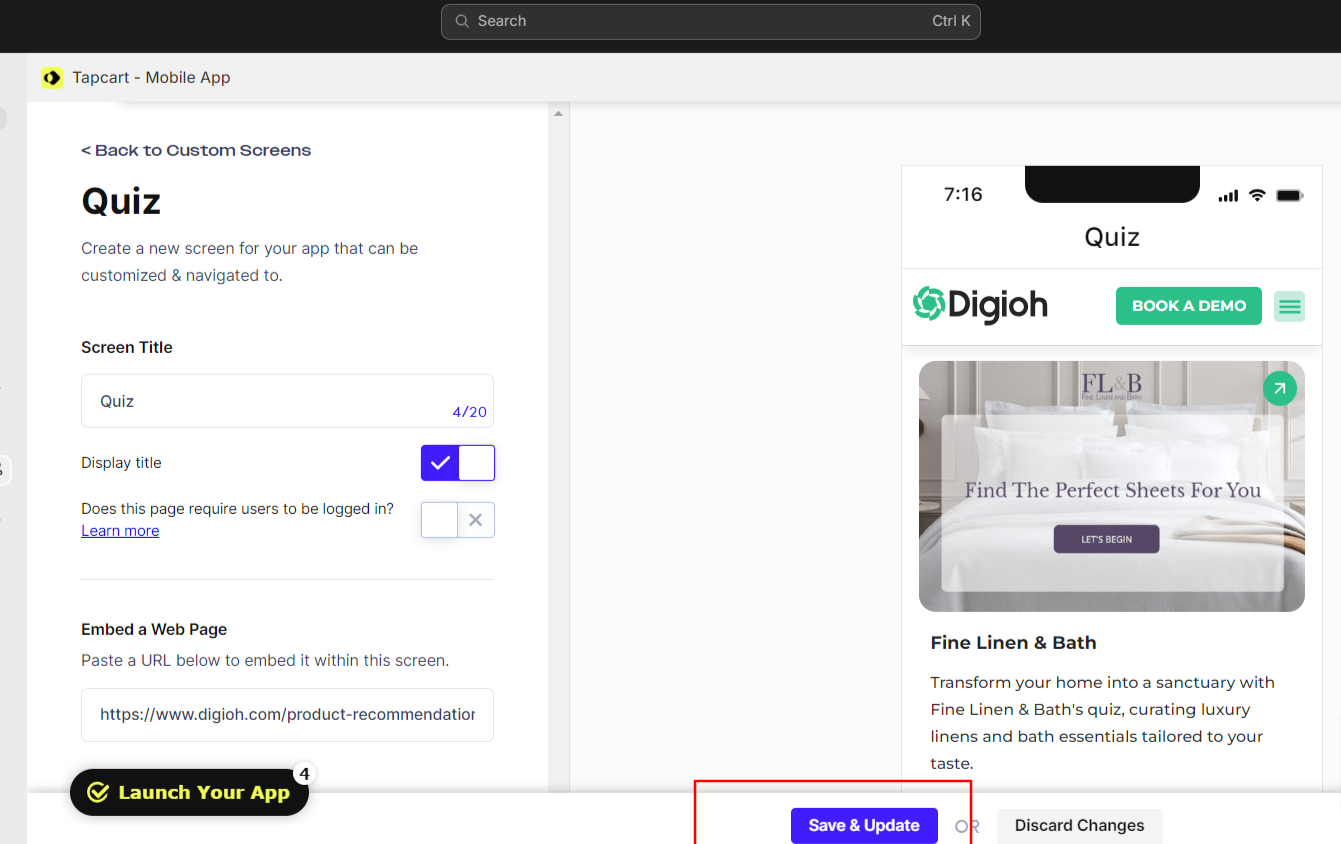
c) Add Custom Screen title and URL
Note: For Embedding the Quiz Web Page, you must first create the Quiz page in your Shopify Store.

D) Click on Save Button

2) Custom Blocks.
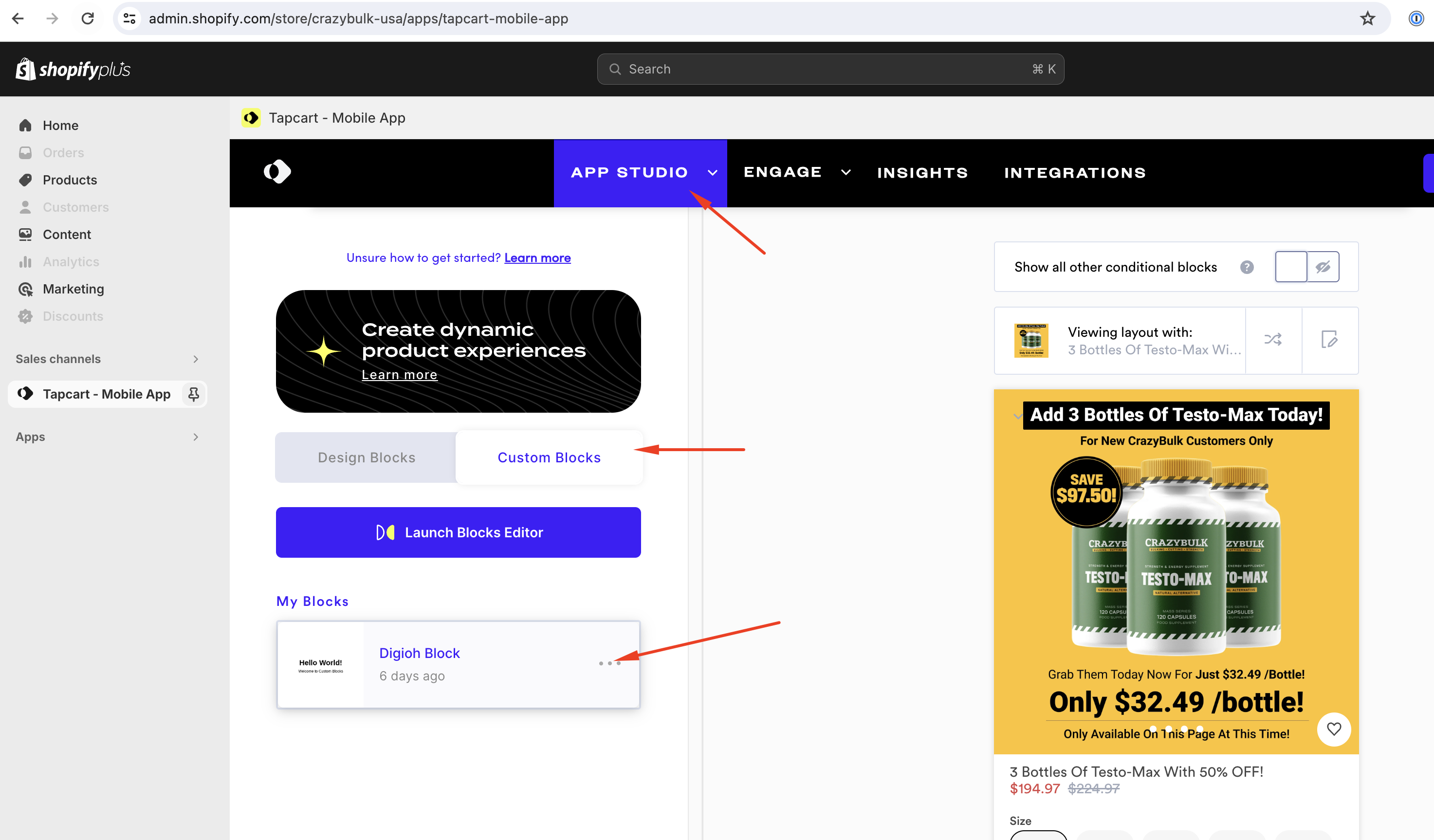
a) Click on “App Studio” then “Product Detail” and then “Custom Block”

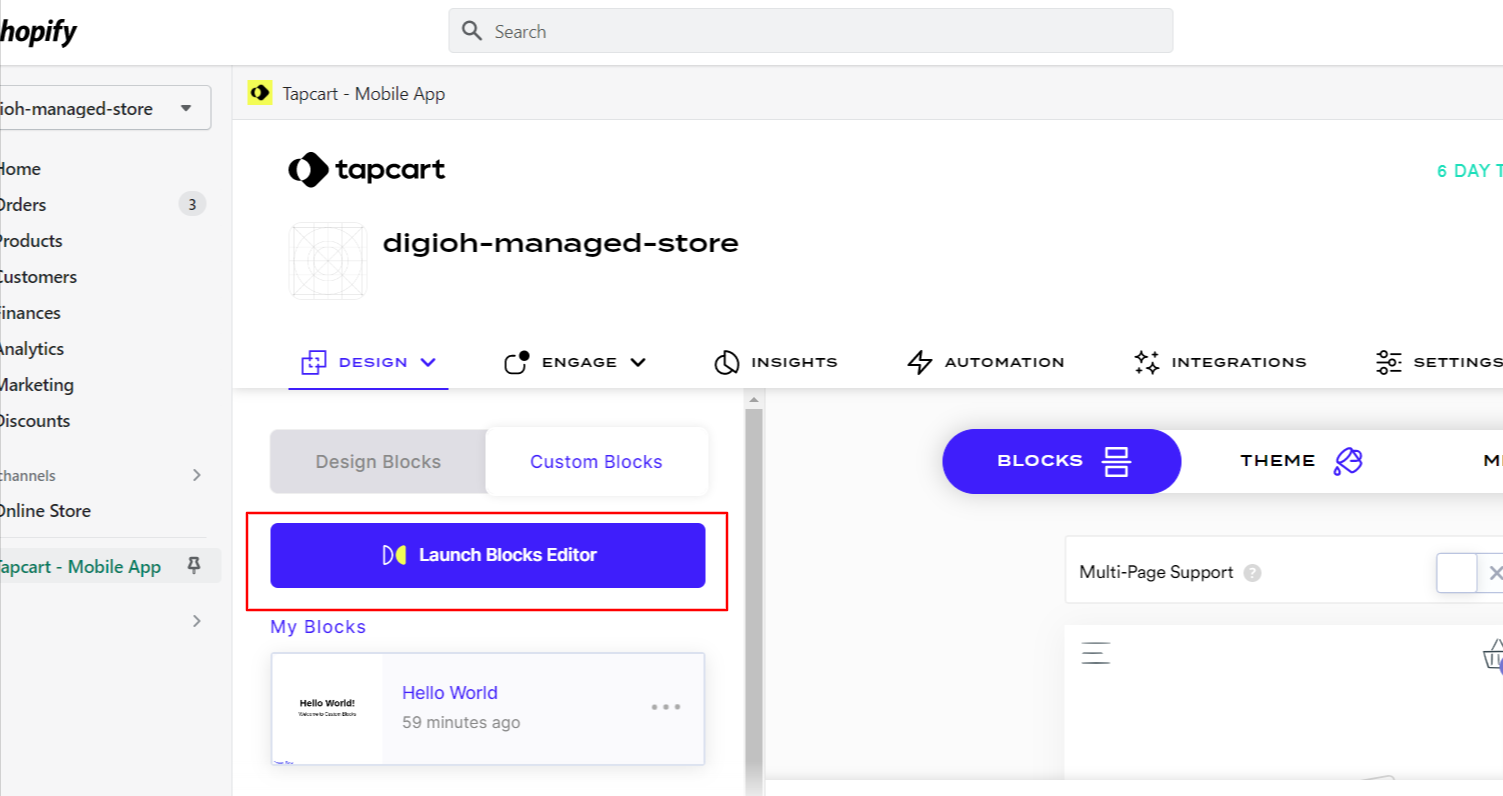
b) Click Launch Blocks Editor and create a New Block.

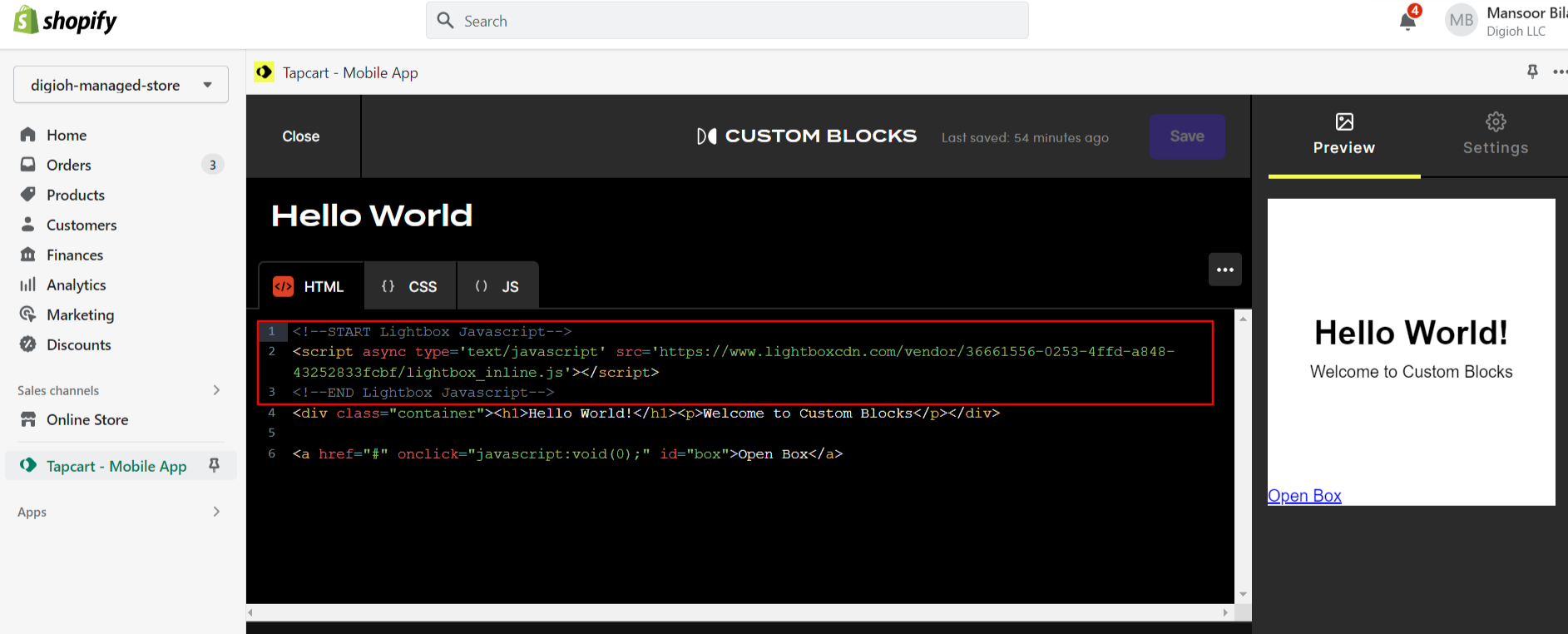
c) In the editor, paste the Digioh JS tag into the Custom Block’s HTML section. Click Save. If you need help finding your Digioh JS tag, follow the steps in the next section.

How to Find Your Digioh Tag
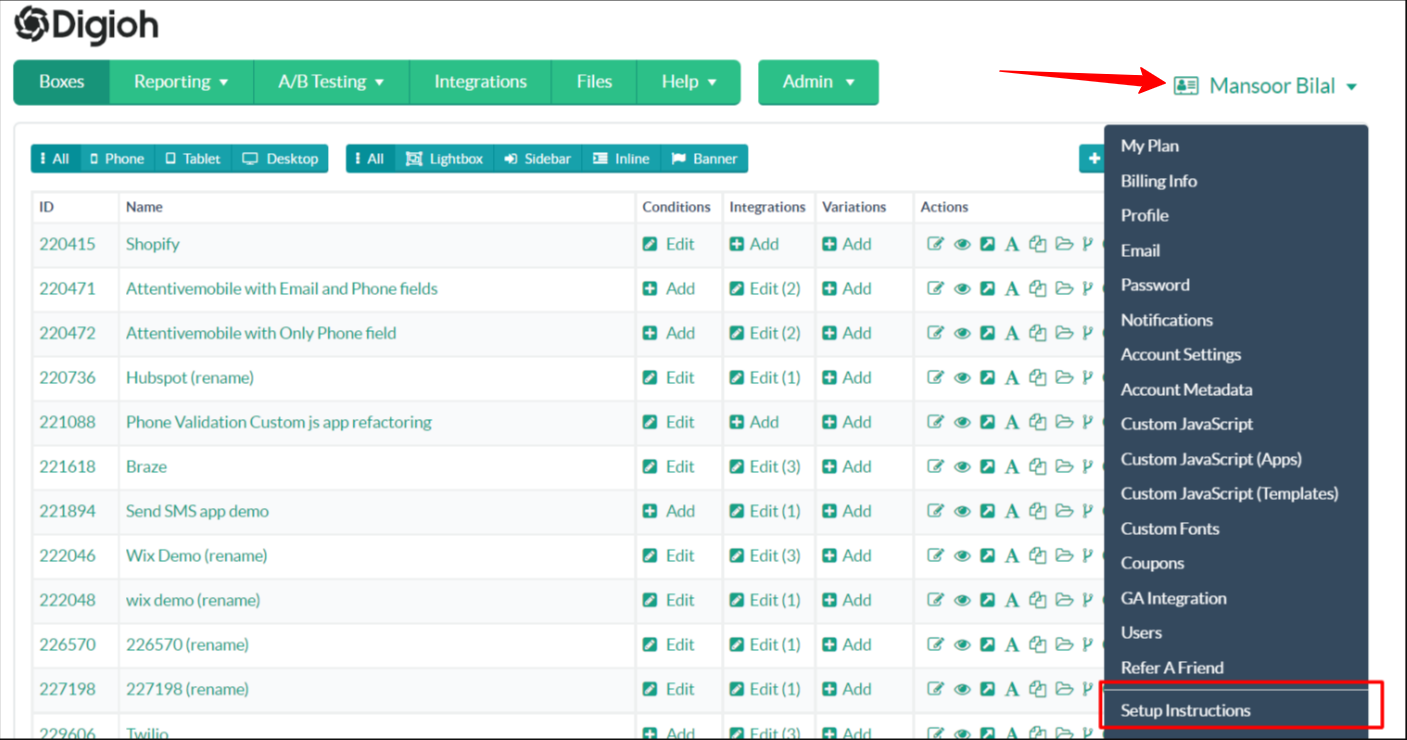
1) After logging into Digioh, click your username. Then, click the Setup Instructions link that appears in the dropdown.

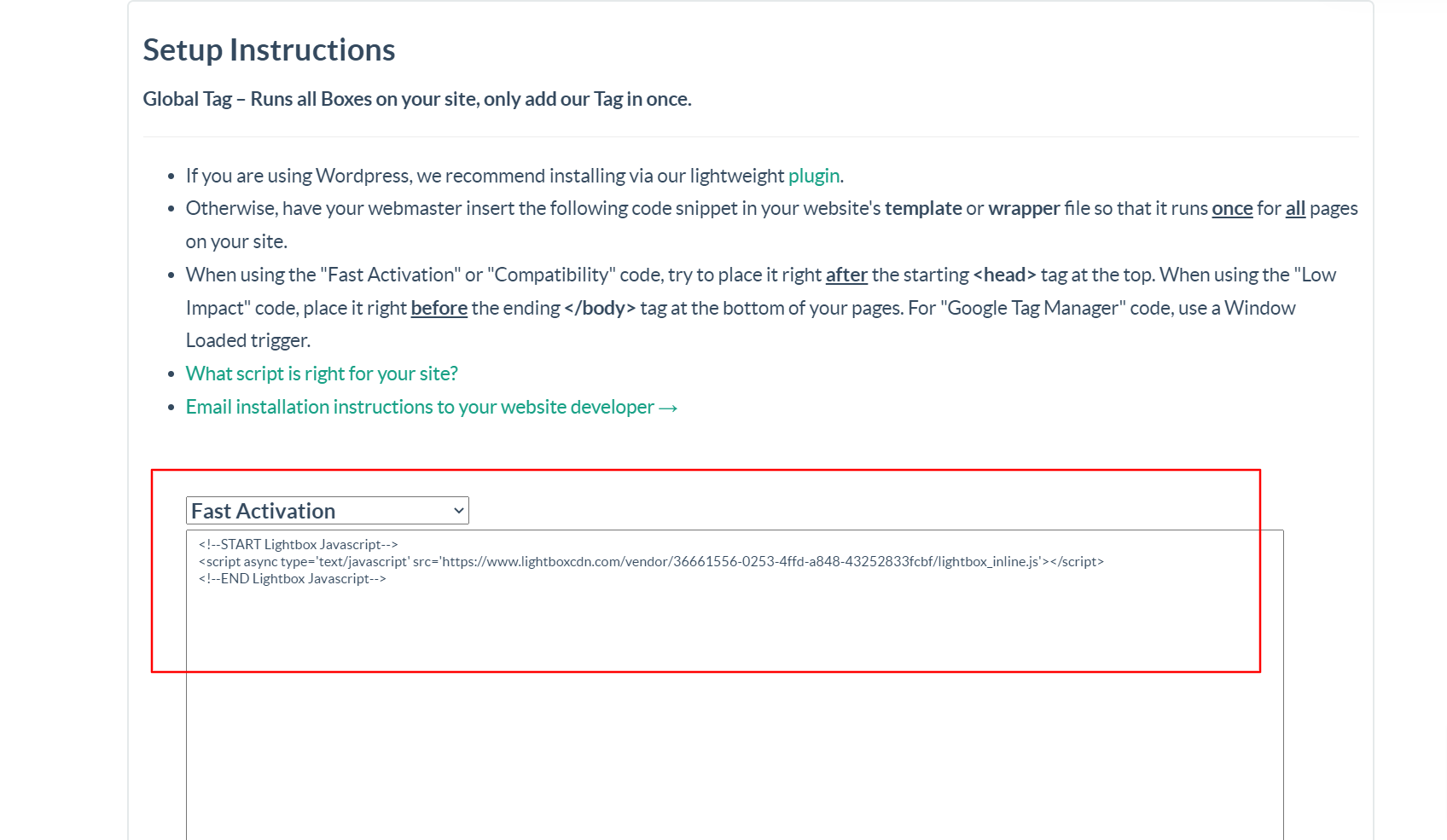
2) Select and copy the Fast Activation snippet, then add it to your Custom Block’s HTML in Tapcart.

Once the tag is added and saved into a Tapcart Custom Block, Digioh is now installed on your Tapcart App.
Digioh-Tapcart Integration Benefits:
- Capture more customer data with engaging quizzes, pop-ups, surveys, and other forms.
- Send targeted email and SMS marketing messaging by pushing customer data collected with Digioh to your ESP/CRM. For example, Digioh can push new leads to Klaviyo.
- Increase sales by using Digioh to launch a quiz that helps customers find the products that best fit their needs.
- Improve your user experience by collecting customer feedback with fully-custom survey forms.
If you have any questions about setting up your Tapcart integration, send us a message, and we’ll be glad to help!
