Google AMP makes it easy to create a slick, fast-loading mobile page. You can show an inline form on your Google AMP page by following these instructions.
Step 1
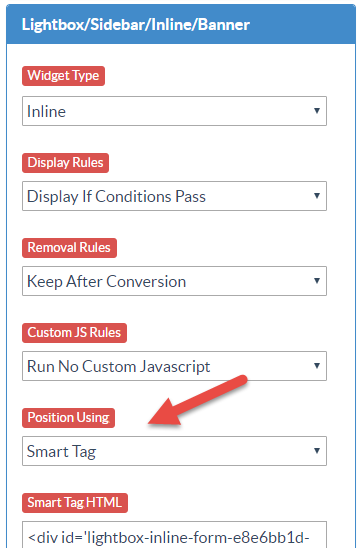
Make sure the inline form is turned on and that you have set the “position using” option to smart tags. You can find this option in the lightbox/sidebar/inline/banner section of the editor.

Step 2
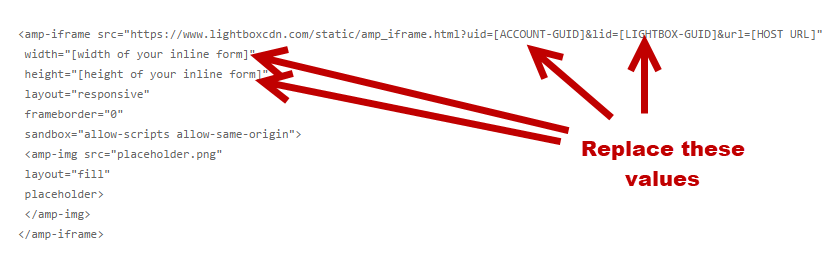
Now copy the following code into a text editor.
Step 3
Head to your Digioh account and copy your account GUID, the Lightbox GUID for the inline form you want to embed, and the host URL. If you need help finding any of these, just send us an email and we’ll help you out.
Step 4
Replace the placeholders for each in the AMP iframe embed code.

Step 5
Change the value for width and height in the embed code in Step 2 to the exact values your inline form is set to.
Step 6
Once you have edited the above code to include your values for everything, you’re ready to add it to your site!
If you need help setting this up, let us know, and we’ll be glad to help.
