
Step 1
In Google Tag Manager, click the New Tag link.

Step 2
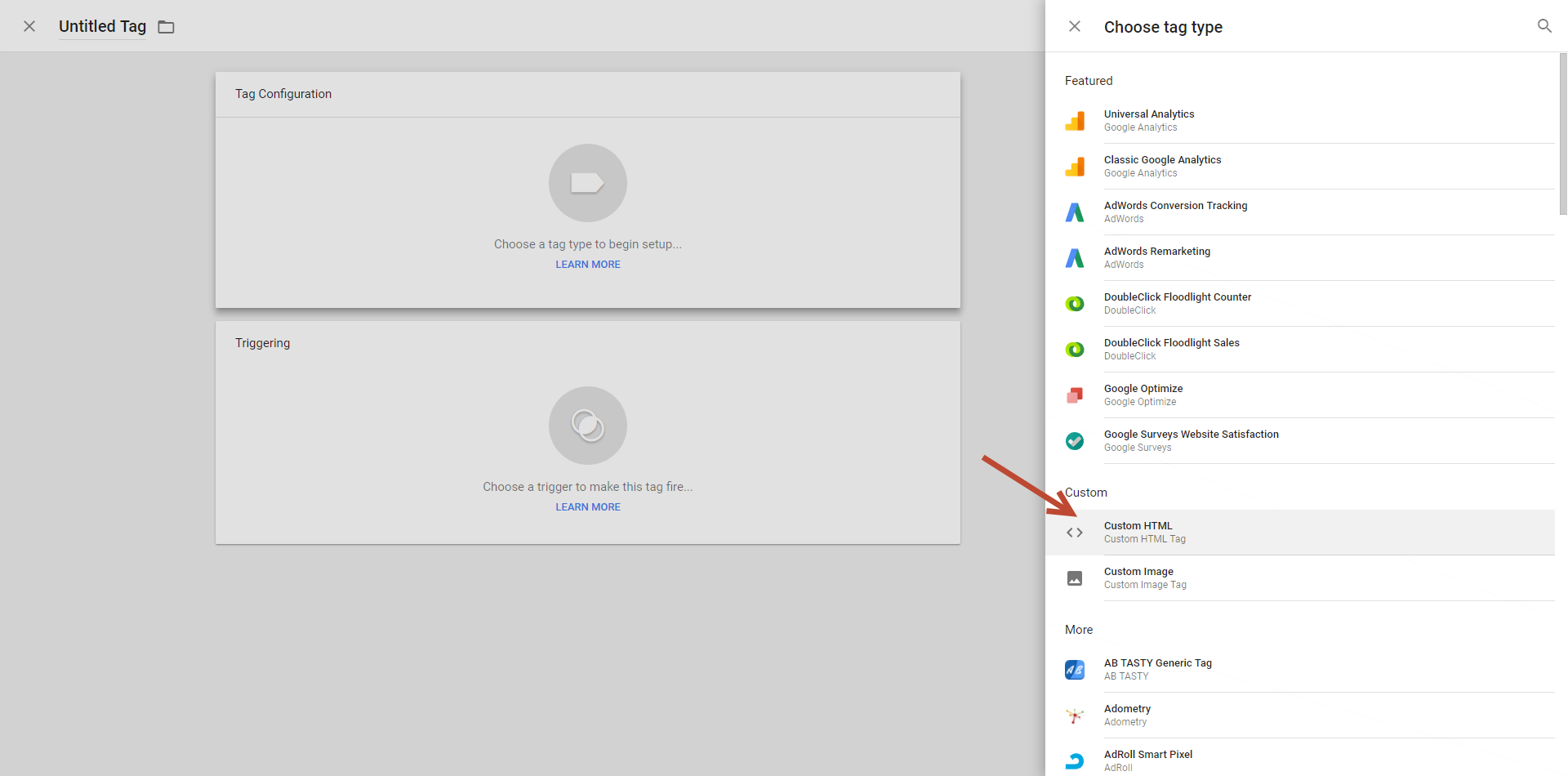
Name your tag, click Tag Configuration, and select Custom HTML.

Step 3
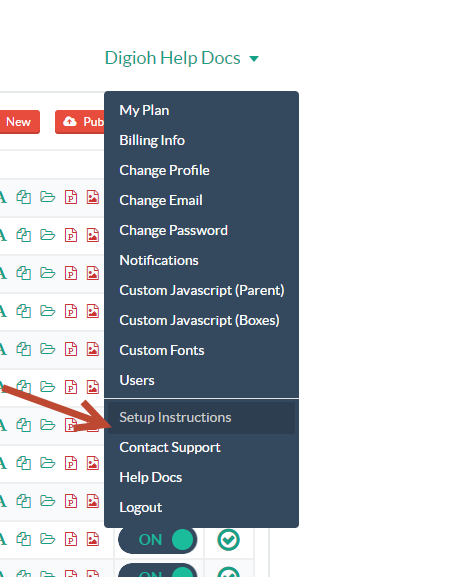
In your Digioh account, click your name in the upper-right corner. Select Setup Instructions from the dropdown.

Step 4
On the next page, Select your desired version of the installation code (We generally recommend Fast activation version).
Step 5
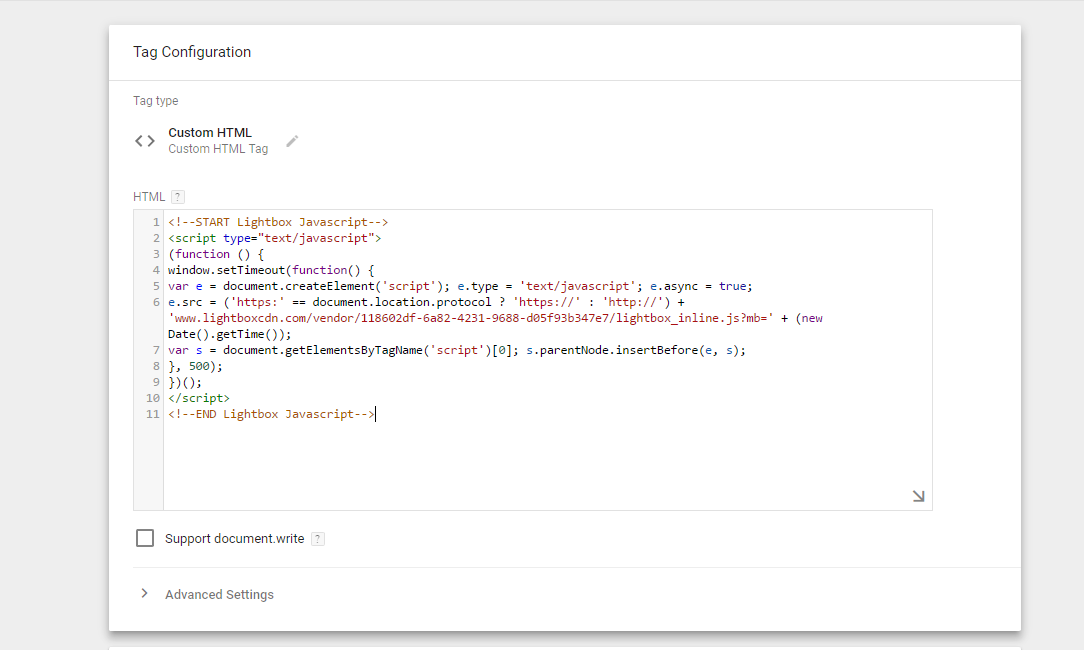
Head back to Google Tag Manager, and paste your code into the custom HTML box

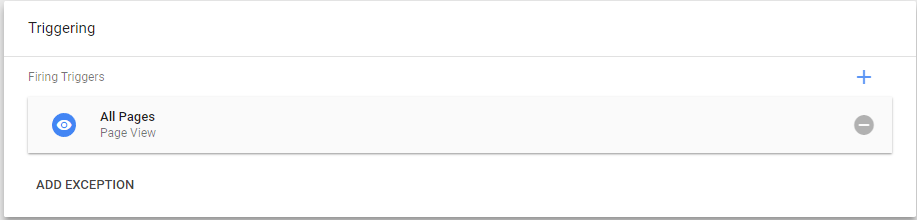
Step 6
Click the Triggering box, set it to “all pages,” and save your tag.

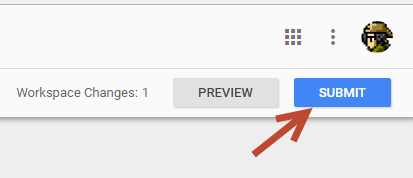
Step 7
Submit your changes.

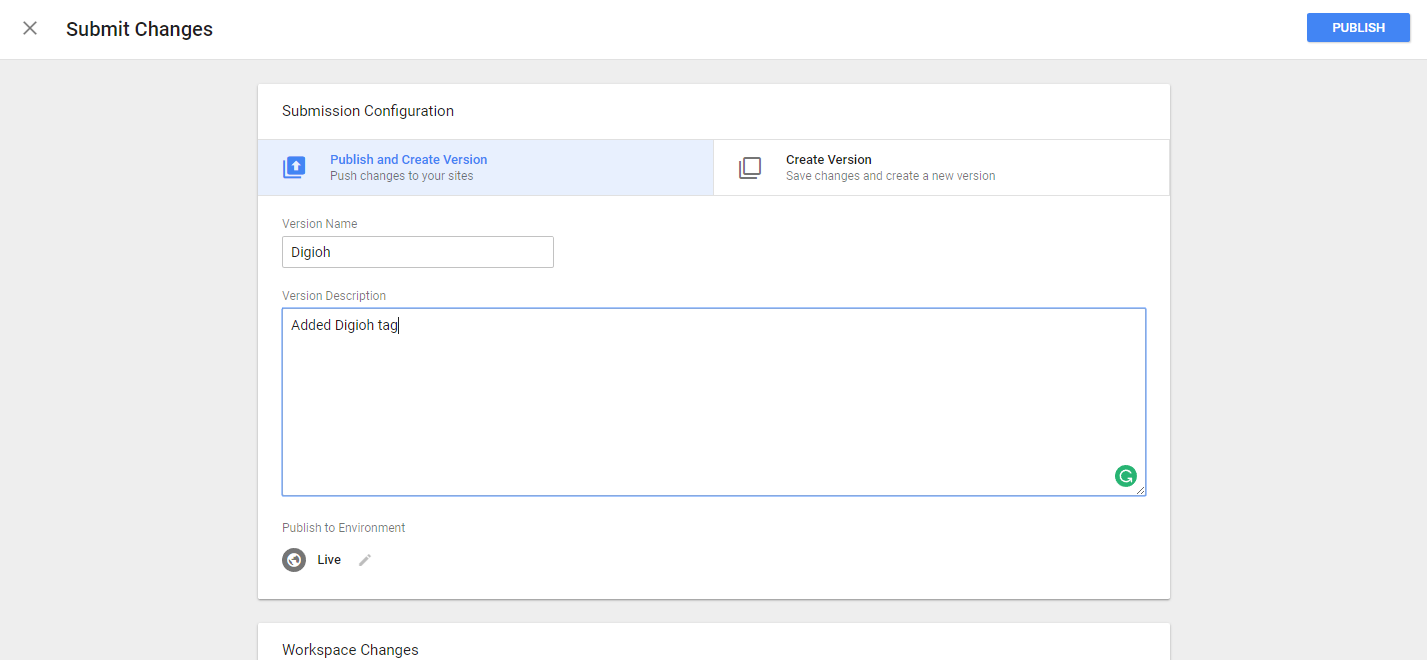
Step 8
On the next page, set a version name and short description for the change you made. Click Publish.

Your new tag is ready to go.
Note: Most Ad Blockers now block Google Tag Manager entirely, meaning that Digioh javascript cannot function if it is contained in Google Tag Manager. Digioh itself is not blocked by any known Ad Blockers, so we recommend directly embedding the script on your website instead if you are using Digioh to launch mission critical campaigns or a large percentage of your visitors are using Ad blockers.
