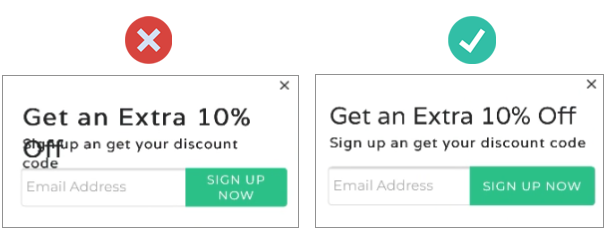
Since every browser is different, what looks good in the editor may render a little differently on other devices. It’s not uncommon for fonts to look fine in Chrome on your Windows PC, but have completely different spacing and sizing on a mobile device. Sometimes the font spacing will appear wider and look strange, or even cause the text to appear on the next line.

If your text appears on a second line in some browsers, try these tips below.
Here are some things to try:
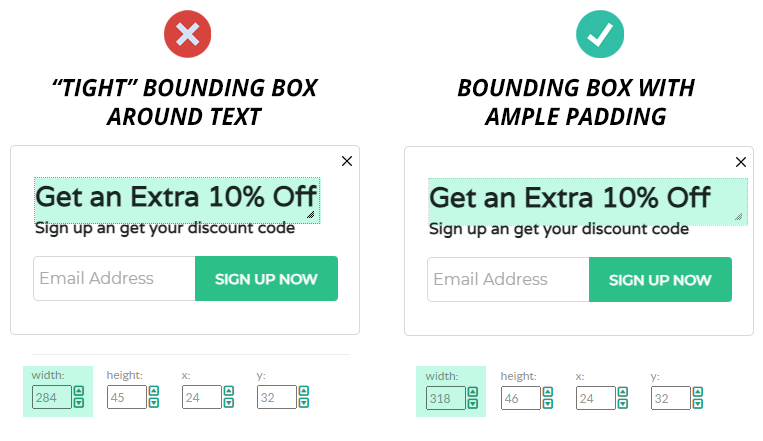
1. Increase Bounding Box Dimensions
First, check your bounding box dimensions. If another browser renders the font slightly wider than the editor, text may appear on a second line. To solve this, make the bounding box wider and taller than your text.

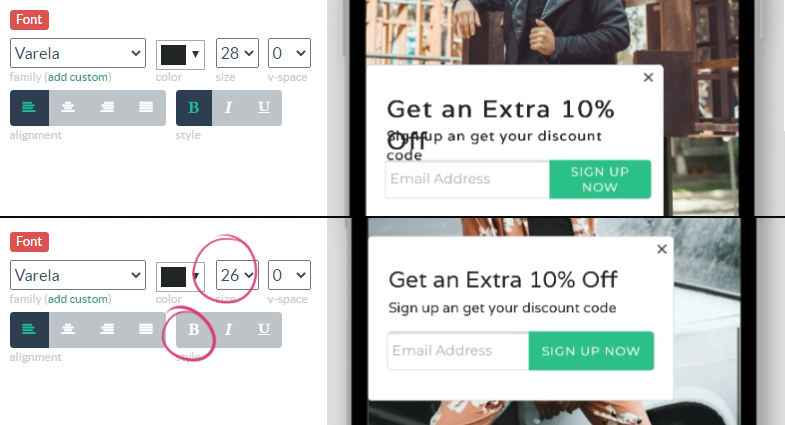
2. Reduce Font Size
If stretching the bounding box doesn’t help, try making your font size a little smaller, if possible.

3. Change Font Weight
Some browsers render bolded fonts differently and will increase the letter spacing on bold fonts. Try setting the font weight to normal instead.
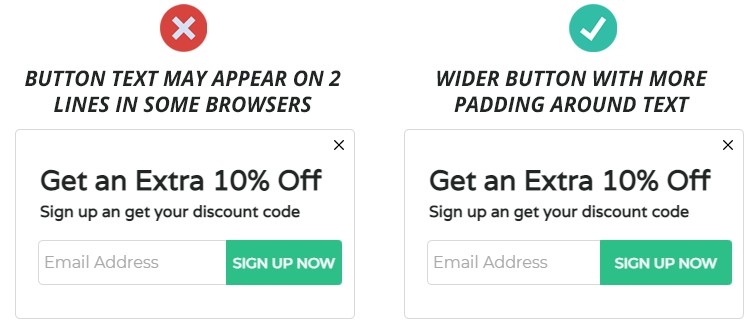
Buttons
These tips also apply to buttons. If your button text appears on 2 lines, try making the button wider or changing the font size and weight.

If you’re still struggling to get fonts to render properly, drop us a line, and we’re happy to help.
