Overview
Learn how to boost your Digioh widgets’ performance by enabling image preloading. This feature loads images in the background, resulting in faster display times and an improved user experience for your website. Follow our step-by-step guide to enable image preloading for your widgets.
How to Enable Image Preloading
Follow these simple steps to enable image preloading and improve the performance of your Digioh widgets:
1. Log into your Digioh account.
2. Find the widget you want to optimize and click “Edit.”
3. Access the widget editor and select the “Box Settings” tab.

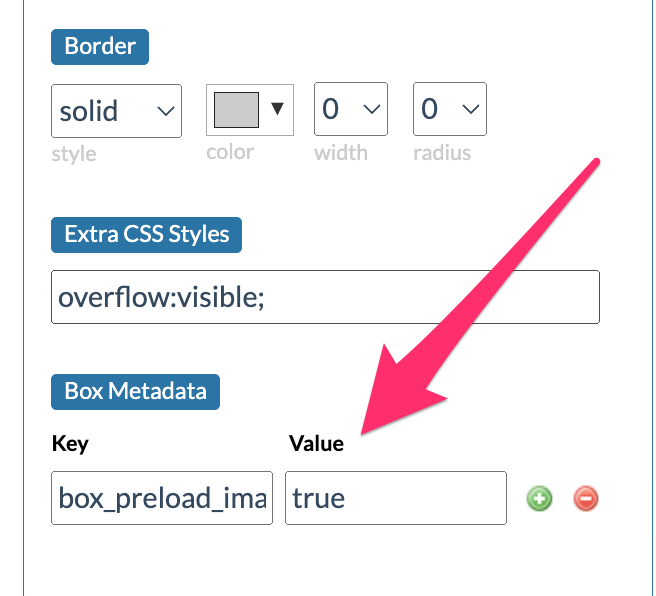
4. Scroll down to Widget metadata.
5. Enter the following metadata in the “Box Metadata” field:
box_preload_images = true

6. Save your changes by clicking “Save.”
7. Publish your optimized widget by clicking “Publish” in the top-left corner of the widget editor.
Congratulations! Your widget’s images will now be preloaded, enhancing the performance and user experience.
Important Notes
- The box_preload_images metadata option applies only to widgets containing images. If your widget does not have images, this setting won’t affect it.
- While preloading images can increase the initial load time slightly, it generally offers a better user experience due to faster display times once images are loaded.
- To disable image preloading for a specific widget, remove the box_preload_images = true line from the “Widget Metadata” field and save your changes.
If you have any questions or require help with image preloading in your Digioh widgets, please contact our support team here. We’re here to help you optimize your widgets’ performance!
