What you’ll learn:
- How to set up and display unique coupon codes in Digioh.
- How to manage coupon code groups and prevent abuse using IP-based restrictions.
- Best practices for launching Digioh boxes with coupon codes.
Digioh provides several coupon features to help you drive sales.
- Upload and Load: Upload a set of unique, one-time-use coupon codes to Digioh, and dynamically display them in a box. You can also add more coupon codes over time.
- Display on any page: You can display codes can on the Thank-you page (after the user submits their email address) OR on the main page.
- IP Address-Based: Each coupon code is tied to the IP address, meaning a user can’t reload your website to get new coupon codes. Each IP Address yields one coupon code.
- Multiple Coupon Code Banks: You can associate a different bank of coupon codes with specific boxes.
How to Set up Coupon Codes
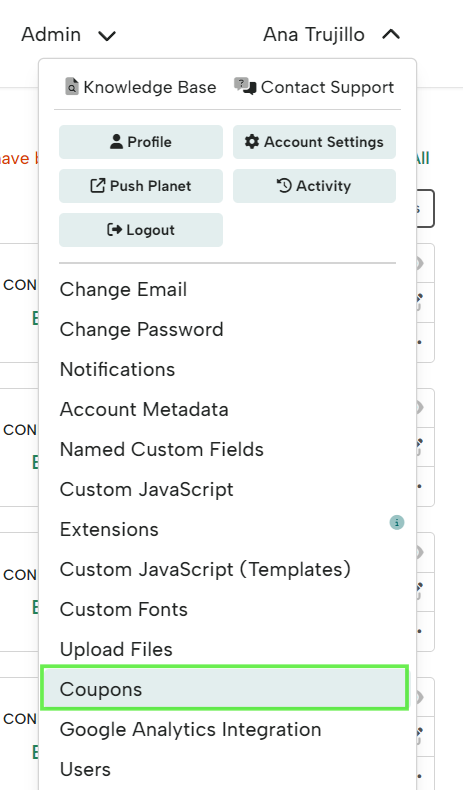
1. Click Coupons from the top right dropdown menu. (Note: if you don’t have access to Coupons, email us to enable it for you).

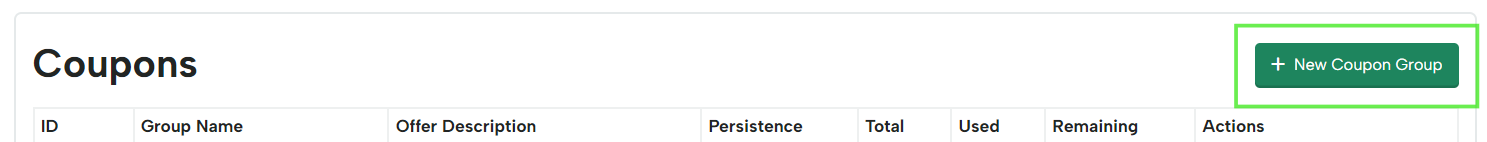
2. Click “New Coupon Group”.

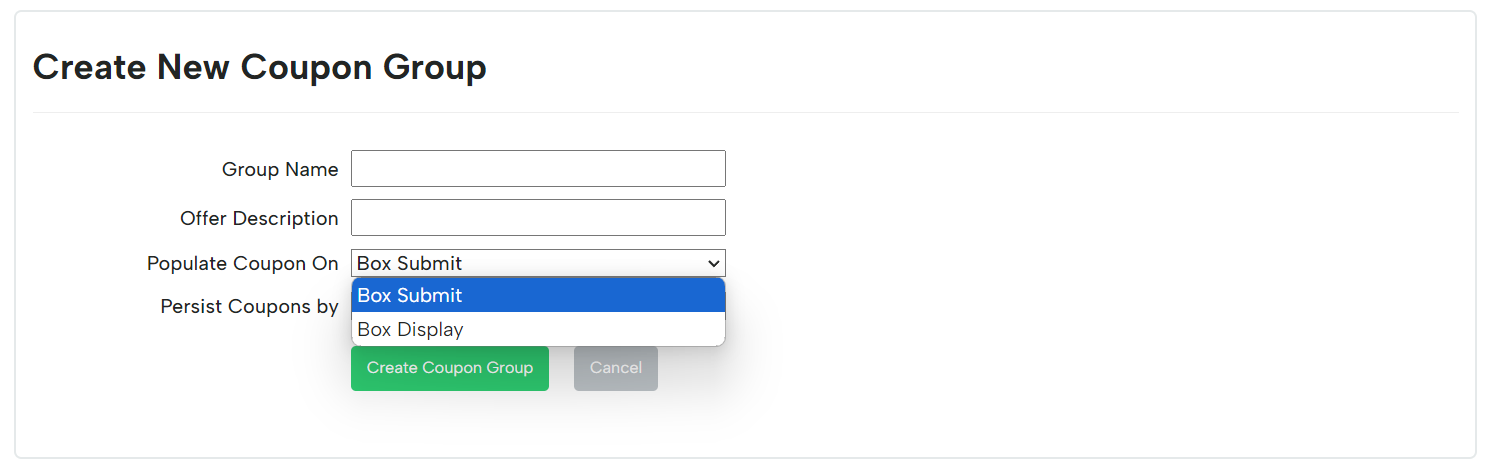
3. Enter your “Group Name” and “Offer Description” and choose whether you want coupons to populate when the box is displayed, or when the user submits their info (You can always change this setting using the edit link on the Coupons page).
Box Submit: If you submit the coupon as a hidden custom field or show it on the Thank-You page, set the Populate Coupon On field to “On Submit.”
Box Display: If you show the coupon on the main page of the lightbox, set the Populate Coupon On field to “On Display”. Special Note: If you use Box Display, your box will use one of your codes every time it displays. This means a lightbox that displays 10,000 times will use 10,000 coupon codes. Make sure you add enough codes if you use “Box Display.”

4. Once ready, click “Create Coupon Group”.
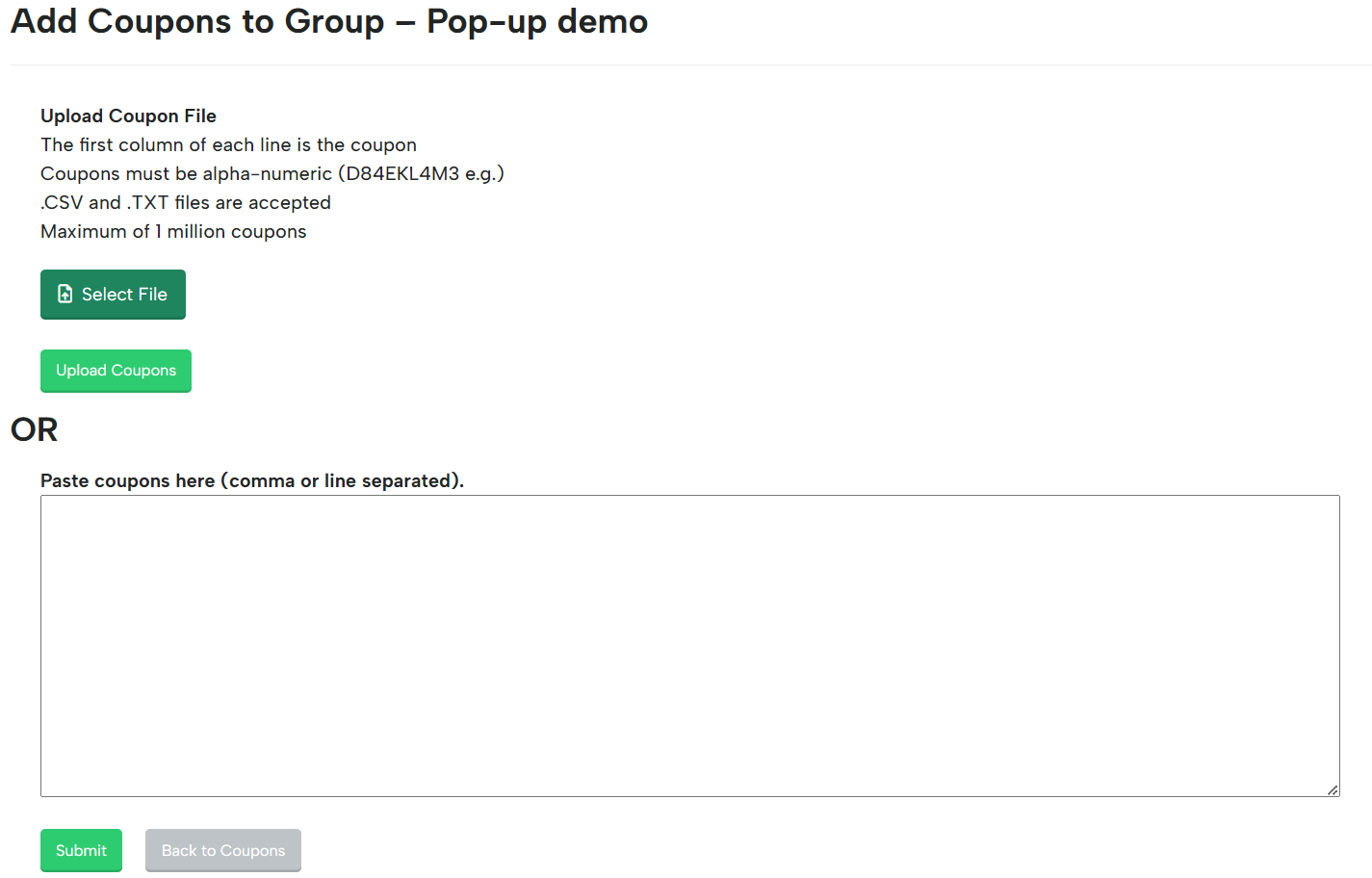
5. Add the coupons to the group. You can either upload a file in CSV or TXT format or manually copy and paste all coupon codes in comma or line separated format (Coupon1,Coupon2,Coupon3…):

6. Click “Submit”
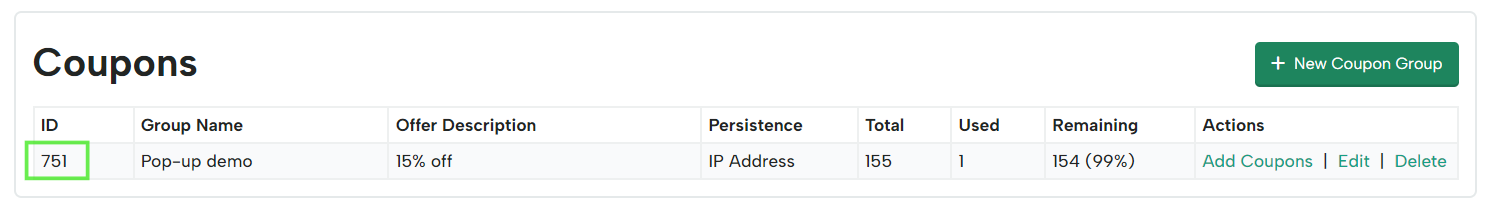
7. Take Note of the Group ID. In this example, the Group ID is 751.

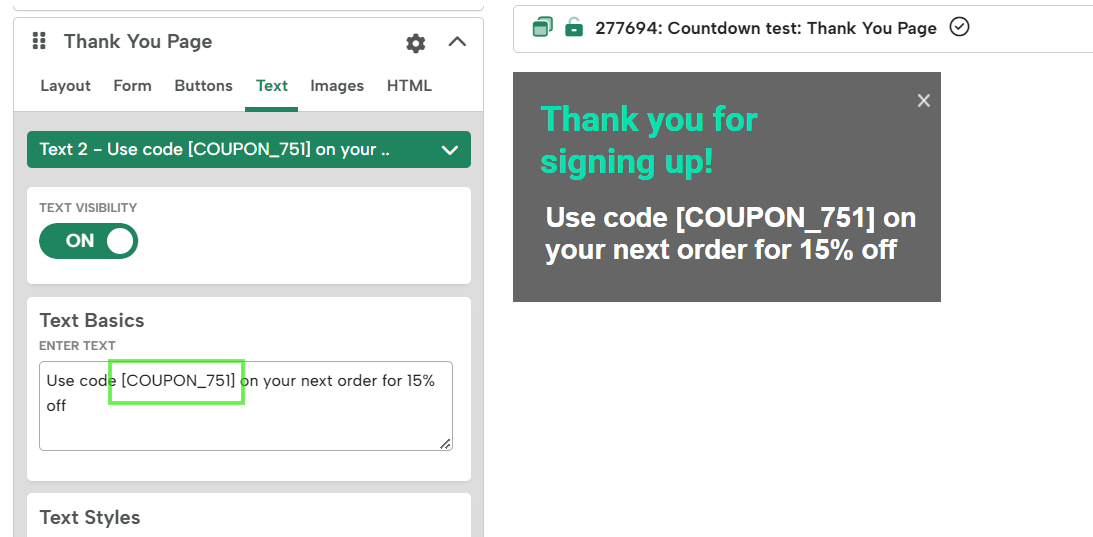
8. In the Editor, you can add [COUPON_{GROUPID}]. In this case, it is [COUPON_751].

PLEASE NOTE: Within Digioh, there is a process which runs daily and cleans up coupon codes: Any used codes from 90+ days ago and any unused coupon codes that are a year old will be removed.
Additional Dynamic Coupon Code Information
- This will work in Text, Buttons, and HTML boxes (Please see special notes below on using Coupon Codes in HTML Block).
- You can add coupons, but you can’t remove coupons.
- You can remove a Coupon group, but that will remove all coupons in that group.
- Coupons automatically use IP addresses. The same IP address will always see the same code (as long as it is within that group). This prevents coupon abuse and fraud.
- Digioh shows see the percentage of coupons remaining. Once it goes below a certain amount, we recommend adding more coupons by clicking on “Add Coupons.”
- We recommend adding no more than 5,000 coupons at once. You can add as many batches of coupons as you’d like to a code bank.
- We also recommend setting up notifications to let you know when codes are running low so you can replenish them before they run out.
- Coupons are consumed in the order they were uploaded. For example, if you had 10 coupons remaining and upload a new batch, it will first use the 10 remaining in sequential order before starting to use the new ones.
Checklist: Launching Pop-Ups with Coupon Codes
Before making your coupon box live, double-check that you’ve completed the following.
1. Created a new coupon group. Make sure it is “Box Submit” if you are showing the coupon code on the Thank-You page or passing it as a hidden field. This makes sure we only use the coupon on submit – not on display.
2. Uploaded all the coupons into the group. Try to upload 1,000 coupons at a time, for best results. Limit is 5000 coupons per upload.
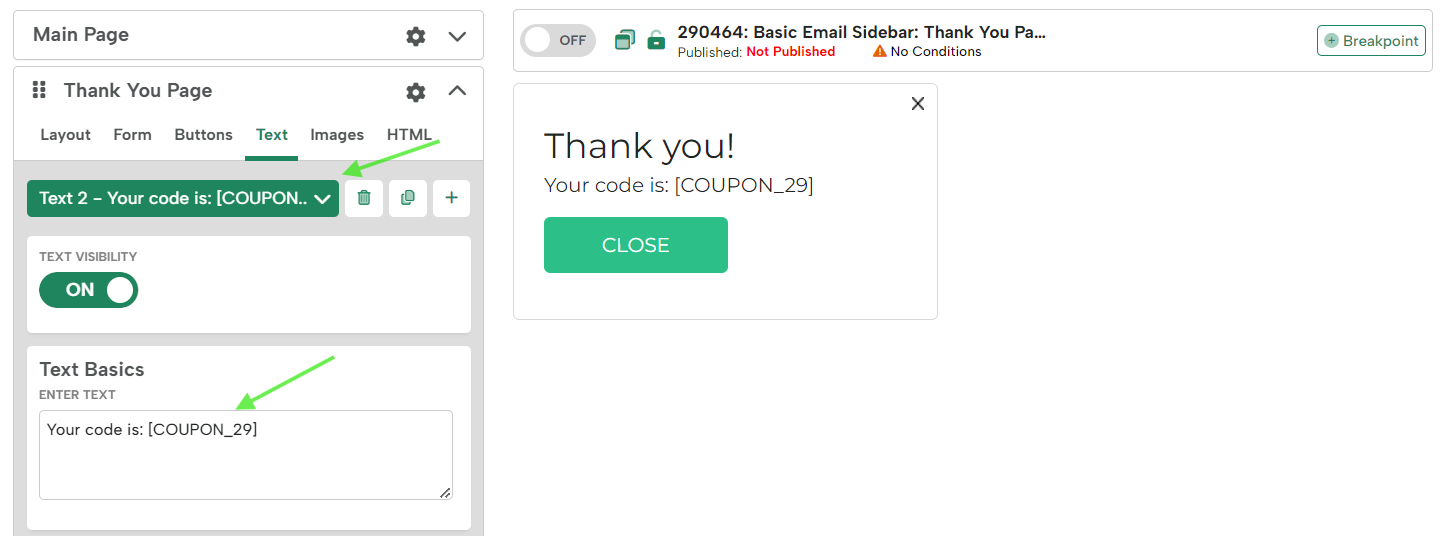
3. Updated the new coupon merge tag on the Box Thank-You page. This ensures the code is displayed in the Thank-You Page.

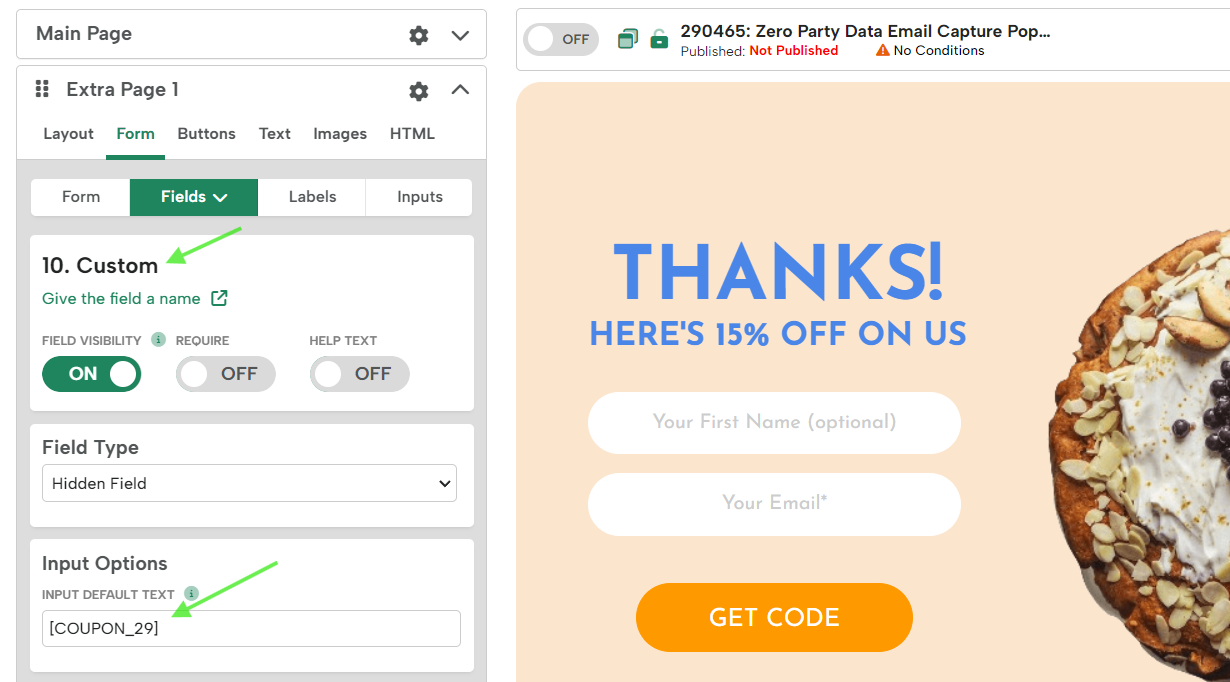
4. Updated the Hidden Field – CUSTOM_10 to pass the COUPON_29 field. We used CUSTOM_10 field, but you can use any custom hidden field.

Adding Coupon Codes to HTML Blocks
If you add Coupon merge tags to the “HTML” elements in the editor, that HTML element must fulfill at least one of these requirements:
