A welcome wall is a full-screen pop-up that grabs your visitors’ attention when they first visit your site. Use welcome walls to show off discounts, promote products, or invite visitors to sign up for a newsletter by adding a capture form to your wall.
To create a full-screen welcome wall in Digioh, follow these steps.
First, select a background image. We recommend choosing an image that’s 1920×1080. This should be suitable for most visitors.
NOTE: Consider running your image through Tiny PNG before uploading it to Digioh. Tiny PNG will compress the image, reducing its size without impacting image quality. This will speed up the load time for the welcome wall and improve the user experience.
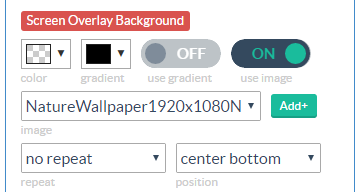
Next, go to the Digioh design editor. Head to the Lightbox/Sidebar/Inline/Banner section. Scroll down to the Screen Overlay Background section.

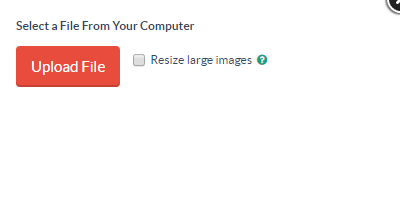
Set “use image” to On. Set the position to “center bottom” and click the Add button to upload your image. Before uploading, uncheck the “resize large images” checkbox in the upload window that appears.

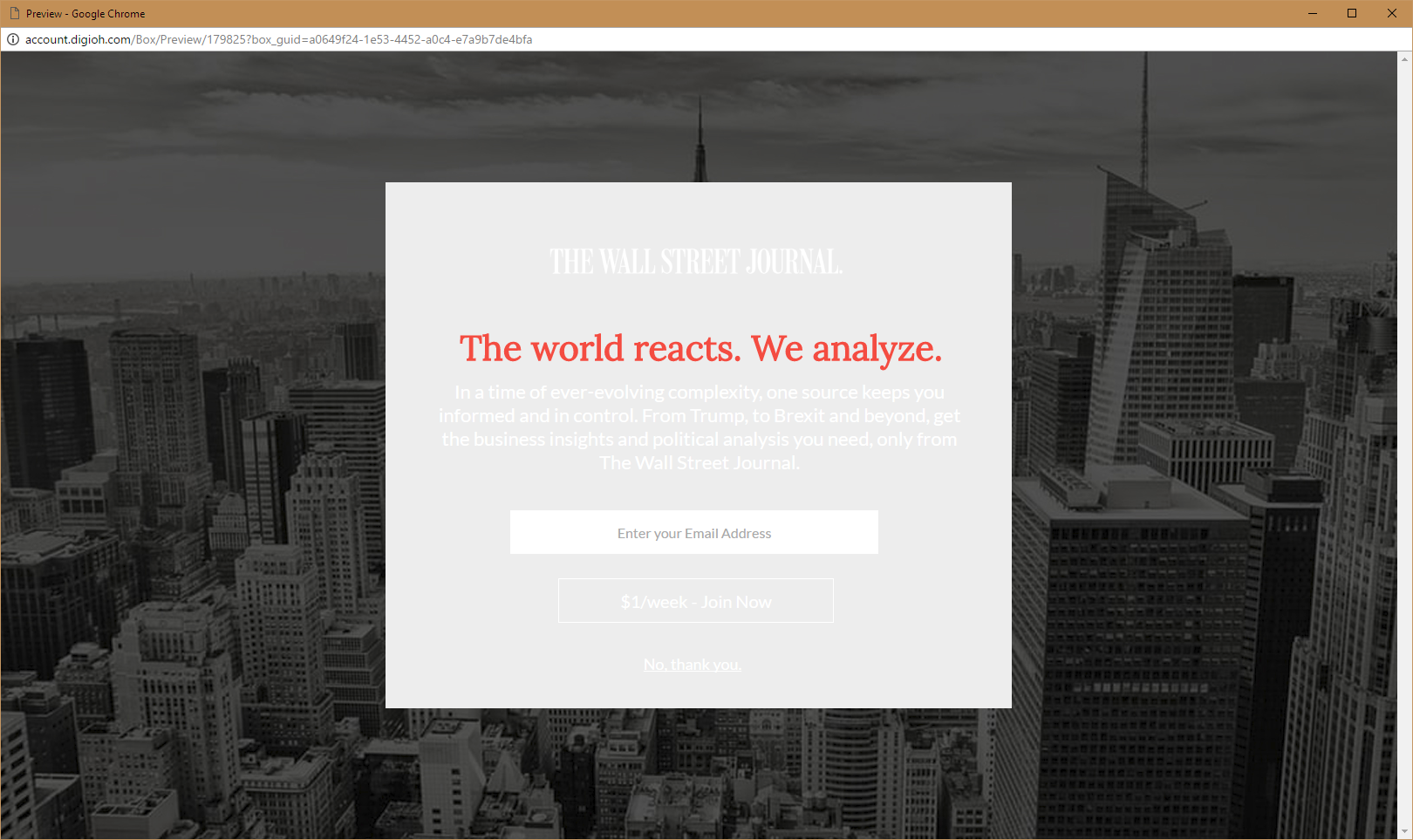
If you preview the lightbox, you might see something like this

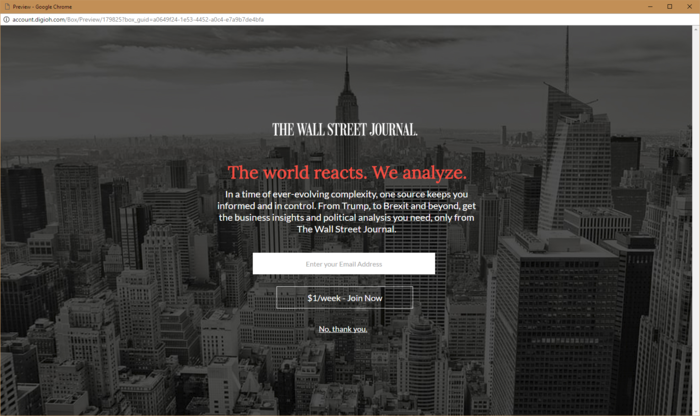
Let’s remove that gray box. Head back to the Main Page section of the editor. Set the border to “none” and the background to transparent. You may also want to change your text and button to make them pop better on your image. Here’s the same lightbox with those changes made:

When you’re satisfied with your welcome wall’s design, use Digioh’s conditions editor to target first-time visitors to your site, or add other rules to limit the number of times visitors see this wall.
Once published, your new full-screen welcome wall will greet your site visitors based on the rules you’ve set.
If you need help setting up your welcome wall pop-up, send us an email, and we’ll be glad to help!
