https://help.digioh.com/knowledgebase/digioh-app-marketplace/
By default, Digioh will not allow multiple boxes to display at the same time (with the exception of Inline Boxes). If Box Conditions pass for two boxes, say, then the highest priority box will show first, and when closed the second box will show. If this is not what you want, you can turn on the Master Rule to “Allow multiple boxes to be displayed simultaneously” and both boxes will display.
However, this will allow potentially problematical situations like two lightboxes displaying over each other, and doesn’t allow for fine grained control. If you want to prevent lightbox overlap, and optionally control individual boxes potential for multi-display, you can do this with an app. First, set your master rule to “Allow multiple boxes to be displayed simultaneously”. Then, head over to Custom JS (Apps) and install “Restrict Box Simultaneous Display”.
The master rule turns off all restrictions, and the app adds back more flexible restrictions.
After install and publish, this app will prevent two lightboxes from ever displaying simultaneously on a page. App default behavior is to never allow two same category lightboxes to open at the same time.
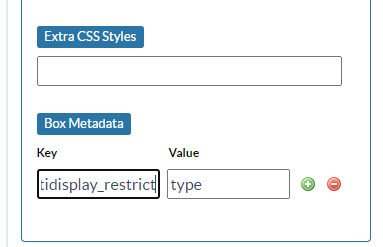
And, you can control display restrictions at the box level with a metadata command: multidisplay_restrict : type

Any box configured with Box (Widget) metadata multidisplay_restrict will:
- multidisplay_restrict : type — If this box or another already open box is type restricted, prevents opening of another box of same type
- multidisplay_restrict : true — If this box or another already open box is generally restricted, prevents opening
Note that Inline boxes are exempt from this, configuring restrictions will have no effect.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
