Sometimes you want a user to be able to copy some text to their clipboard, for example a coupon code.
With Digioh, you can set up a Click to Copy button so a user can copy some text. This can be done with an app called “Click to Copy Button”.
To start, simply install the app in Digioh through the Apps page found under Admin, Custom Javascript (Apps).
To set an element as the text to be copied, in the elements settings, add the text that should be copied into the ‘Text’ section:

For example, this could be a coupon code, or a dynamic coupon merge tag like [COUPON_123]. See here for more information on dynamic coupons.
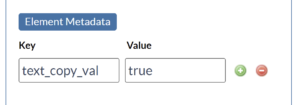
Next, set the element’s metadata with key ‘text_copy_val’ with value ‘true’, as seen below:

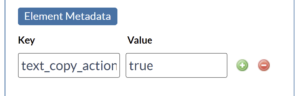
Finally, navigate to the element the user will click to copy the text. (This may or may not be the same element the text is copied from.) Add metadata to the element with key ‘text_copy_action’ and value ‘true’ as seen below:

To change the succes bubble style, Check out this document.
Running into an issue or have a question? Reach out to our support team via support@digioh.com and we’ll be happy to help!
